

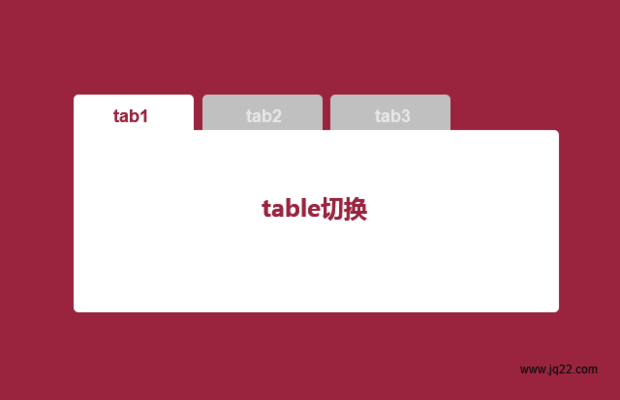
插件描述:一款效果还行的选项卡,使用简单可以兼容到ie5,支持多个调用。
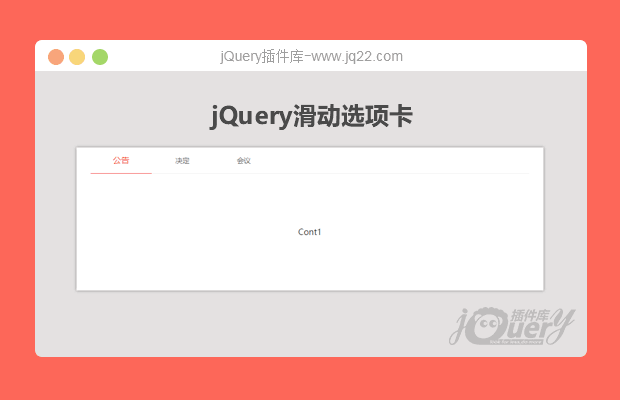
一款slide效果的选项卡,依赖jquery
使用方法
需要调用的两个文件jquery-1.10.2.js,mt-tabpage.js
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/mt-tabpage.js"></script>
样式代码也是必须的,请参考代码中的style部分
html代码
<div class="mt-tabpage" js-tab="1"> <div class="mt-tabpage-title"> <a href="javascript:;" class="mt-tabpage-item mt-tabpage-item-cur">公告</a> <a href="javascript:;" class="mt-tabpage-item">决定</a> <a href="javascript:;" class="mt-tabpage-item">会议</a> </div> <div class="mt-tabpage-count"> <ul class="mt-tabpage-cont__wrap"> <li class="mt-tabpage-item">Cont1</li> <li class="mt-tabpage-item">Cont2</li> <li class="mt-tabpage-item">Cont3</li> </ul> </div> </div>
js
$('[js-tab=2]').tab({
curDisplay: 1,
changeMethod: 'horizontal'
});
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔