

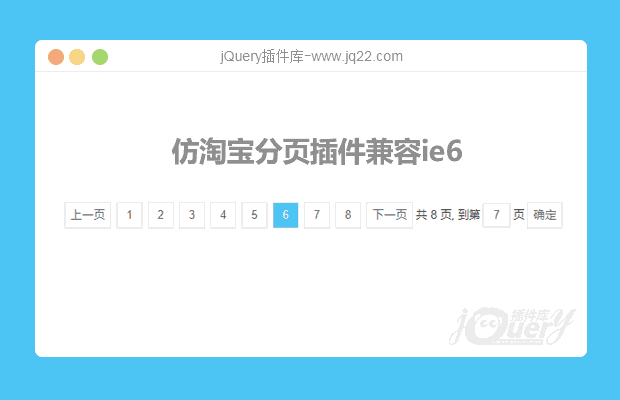
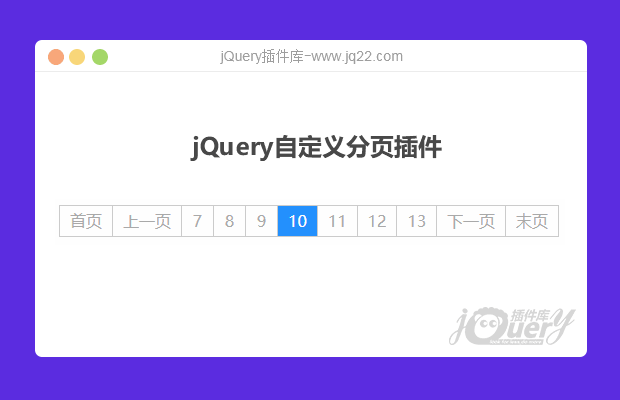
插件描述:轻量级jQuery分页插件,配置简单,兼容性强,结合ajax实现
更新时间:2021-07-13 09:13:30
配置说明:
P.config = {
elemId: '#page',
pageIndex: '1',
total: '0',
pageNum: '7',
pageSize: '10'
};
//elemId 分页容器,具体参照源码
//pageIndex 当前页,一般不做配置,默认为1
//total 总记录数,默认为0条,通过ajax获取到的总记录数更新值
//pageNum 分页页码显示个数,默认7个
//pageSize 列表显示记录数,默认10条2.使用方式
P.initMathod({
params: {
elemId: '#Page',
total: '123'
},
requestFunction: function() {
// P.config.total = parseInt(Math.random() * 10 + 85
);
//此处模拟总记录变化
//TODO ajax异步请求过程,异步获取到的数据总条数赋值给
P.config.total $.ajax({
url: 'demo/test', //后端服务请求地址
type: 'post',
data: {}, //条件查询附带参数
dataType: 'json',
async: false, //值为false,分页自动渲染;值为true,分页手动渲染
success: function(res) {
if ("0" == res.code) {
//TODO 其他自己需要处理的业务逻辑,列表渲染自行处理
P.config.total = res.total; //res.total是后台返回的总记录数
//P.pageHtml();//重新渲染分页。使用时配合Ajax的属性async:false - 值为false,分页自动渲染;值为true,分页手动渲染
console.log(JSON.stringify(P.config)); //请忽略此行
} else {
alert("暂无数据");
//正式项目一般采用dialog弹框
}
},
error: function() {
alert("程序出现异常"); //正式项目一般采用dialog弹框
}
});
//列表渲染自行处理
console.log(JSON.stringify(P.config));
}
});使用方法
1.配置说明:
P.config = {
elemId: '#page',
pageIndex: '1',
total: '0',
pageNum: '7',
pageSize: '10'
};
//elemId 分页容器,具体参照源码
//pageIndex 当前页,一般不做配置,默认为1
//total 总记录数,默认为0条,通过ajax获取到的总记录数更新值
//pageNum 分页页码显示个数,默认7个
//pageSize 列表显示记录数,默认10条2.使用方式
P.initMathod({
params: {
elemId: '#Page',
total: '123'
},
requestFunction: function() {
// P.config.total = parseInt(Math.random() * 10 + 85);//此处模拟总记录变化
//TODO ajax异步请求过程,异步获取到的数据总条数赋值给 P.config.total
//列表渲染自行处理
console.log(JSON.stringify(P.config));
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
无聊的人才会改名字 0
2020/3/15 12:54:32
-
你好,请问下pageSize怎么动态设置啊
.杰 0
2019/11/4 16:21:13
-
这个插件如何在一个页面重复使用呢?
TinaShi 0
2019/8/15 19:37:29
-
请问 如果没有数据 total总条数为0的话 貌似会出来7个,这是为撒。哪里能改了
┪蚁胨档哪悴欢 0
2019/7/31 11:21:13
-
这个分页条的总数量是只能为13个吗
wanhhgood 0
2019/7/15 9:53:45
-
无法通过js动态改变控件,比如:刷新控件,如果带查询条件就不好处理了。
游戏人生1
2019/7/19 19:52:17
P.initMathod({
params: {
elemId: '#Page',
total: '123'
},
requestFunction: function() {
// P.config.total = parseInt(Math.random() * 10 + 85);//此处模拟总记录变化
//TODO ajax异步请求过程,异步获取到的数据总条数赋值给 P.config.total
$.ajax({
url: 'demo/test', //后端服务请求地址
type: 'post',
data: {}, //条件查询附带参数
dataType: 'json',
async: false, //值为false,分页自动渲染;值为true,分页手动渲染
success: function(res) {
if ("0" == res.code) {
//TODO 其他自己需要处理的业务逻辑,列表渲染自行处理
P.config.total = res.total; //res.total是后台返回的总记录数
//P.pageHtml();//重新渲染分页。使用时配合Ajax的属性async:false - 值为false,分页自动渲染;值为true,分页手动渲染
console.log(JSON.stringify(P.config)); //请忽略此行
} else {
alert("暂无数据"); //正式项目一般采用dialog弹框
}
},
error: function() {
alert("程序出现异常"); //正式项目一般采用dialog弹框
}
});
}
});
反方向的钟 0
2019/7/10 15:58:06
-
//列表渲染自行处理
可以给个例子吗?怎么动态显示呢?
^_Important_^ 0
2019/7/2 10:22:05
-
这个分页不能重复使用啊,重新定义一个对象也不行
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔