

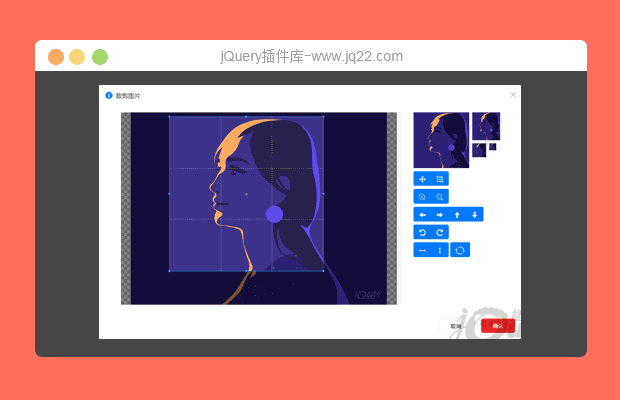
插件描述:封装裁剪,压缩以及弹框一体;调用方法 则可开启裁剪 ie10 以下不兼容
注:图片地址(需要在服务器环境下 base64不需要)
使用方法
引入: cropper.css jquery.js cropper.js
<link rel="stylesheet" href="css/cropper.css"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/cropper.js"></script>
调用插件:
Model_Cropper({
imgUrl: img, // 图片地址 / 或者 base64 注:图片地址(需要在服务器环境下 base64不需要)
proportion: [100, 100], // 宽/高 裁剪and压缩比例 单位px 图片等比例压缩至 200px/200px
confirm: function(result) { // 裁剪成功后 返回的 事件
// 调用 result.close() 关闭弹框
// result.data 为对象 base64 = 处理后base64码 blob = 图片对象
console.log(result)
console.log('blob对象=======', result.data.blob)
console.log('base64=======', result.data.base64)
alert('打开控制台查看 裁剪压缩返回数据')
},
})
PREVIOUS:
NEXT:
相关插件-图像
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔









