

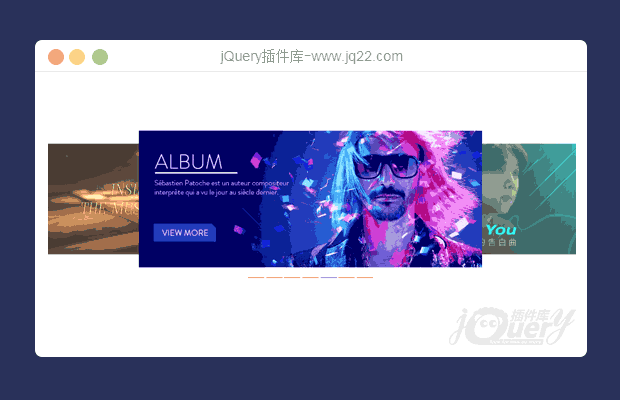
插件描述:基于swiper的两边叠加,渐渐缩小的轮播图,支持移动端
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
if (Math.abs(slideProgress) > 1) {
var modify = (Math.abs(slideProgress) - 1) * 0.4 + 1;
}
translate = slideProgress * modify * 318 + 'px';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
}此为设置两边渐小的图片大小的代码
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
祈祷者 0
2019/11/4 16:33:05
-
大佬 我现在swiper轮播图一个页面多次使用之后 swiper 第一次轮播会出现秒闪的空白 请问这是什么问题 我在网上也找不到答案 求教
祈祷者 0
2019/10/16 15:40:47
-
修改多少可以换成三张图片?我项目要求3张图片的轮播
jinsom 0
2019/7/30 23:04:20
-
怎么自动播放
西瓜0
2019/7/31 0:57:16
当前演示就是自动播放的。autoplay: true,但点击切换后会停止,修改以下
var mySwiper = new Swiper("#banner", {
autoplay: {
disableOnInteraction: false, //默认true
delay: 2000, //默认3000
},
loopedSlides: 5,
slidesPerView: 'auto',
loop: true,
centeredSlides: true,
initialSlide: 2,
watchSlidesProgress: true,
disableOnInteraction: false,
pagination: {
el: '.banner_page',
clickable: true,
},
lx 0
2019/7/3 10:16:37
-
案例切换没问题,下载到本地之后切换很不自然。
?找-安静 0
2019/6/22 23:55:23
-
切换的时候很不自然,,,
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔