

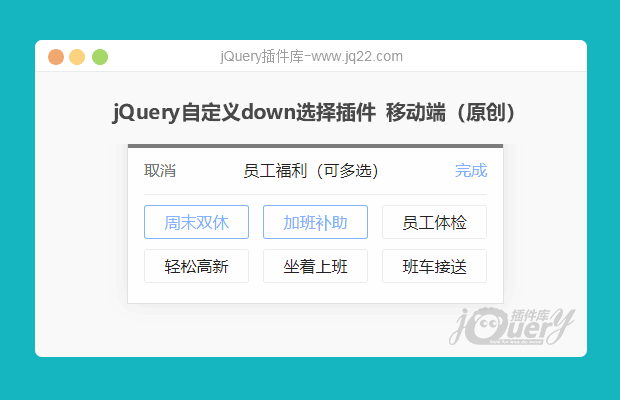
插件描述:移动端单选、多选轻量级插件
使用方法
一、 引入静态资源
<link rel= "stylesheet" href = "./asset/down.min.css"> <script src= "./jquery-1.11.0.min.js" > < /script> <script src="./asset / down.min.js "></script>
或
<script src="./asset/down.js"></script>
二、html里面写入目标dom
<div class="zp_input " id="multipleSelect ">多选请选择</div>
或
<input class=" zp_input " id="singleSelect " readonly placeholder="单选请选择 "/> <!-- 提示文案 --> 用于提示用户是否必选 <div class="tool_tip "></div>
三、js初始化
var single = new down({
dom: 'singleSelect', //点击触发下拉的选择框的id
type: 'single', //是单选还是多选 单选 single 多选 multiple
title: '单选请选择', //选择框title
required: true, //是否必填 true:必填 ,false : 非必填
requiredTip: '当前为必填项', // required为true,用户没有选择的提示文案
dataArr: [{
id: '1',
cont: '内容1'
}, {
id: '2',
cont: '内容2'
}, {
id: '3',
cont: '内容3'
}, {
id: '4',
cont: '内容4'
}, {
id: '5',
cont: '内容5'
}], //选择的选项数据,为3的倍数,不足用 '' 代替
success: function(resp) { // 回调函数
console.log(resp) if (resp.length > 0) {
$('#singleSelect').val(resp[0].cont)
}
}
})
PREVIOUS:
NEXT:
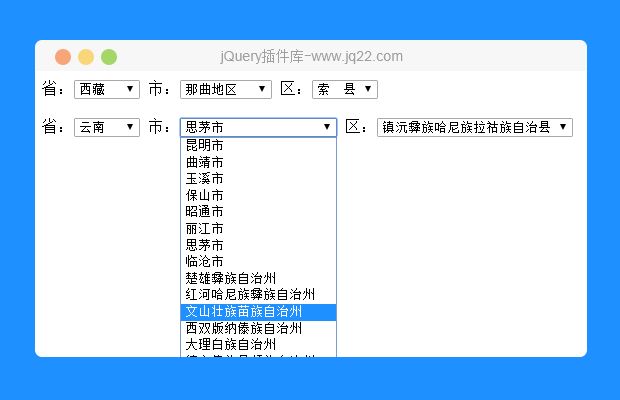
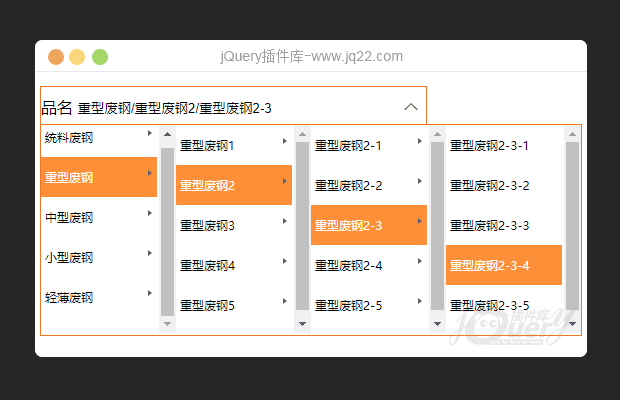
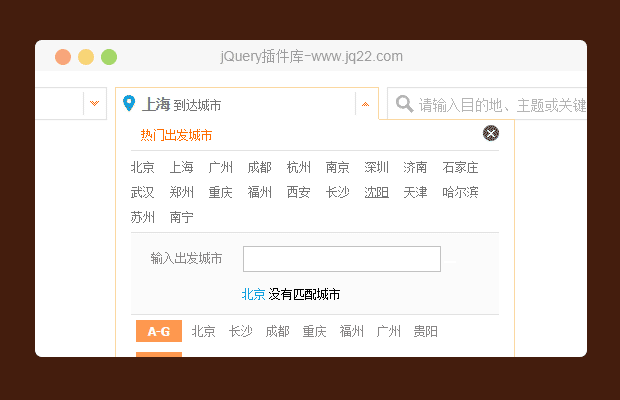
相关插件-选择框
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?Mp 0
2020/2/27 10:17:03
-
没法一个页面多个多选框额
涩心雕龙 0
2019/12/9 14:04:58
-
ipone 上面点开没反应,选择的时候也选择不了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔