

更新时间:2019-11-20 00:21:24
更新说明:
1、修复bug-第5级点完之后选择面板没有自动消失bug
2、修复bug-连续选择后切换到第一层重新选择,后续的数据和高度没有重置。
发布时间:2019-06-27 23:14:42
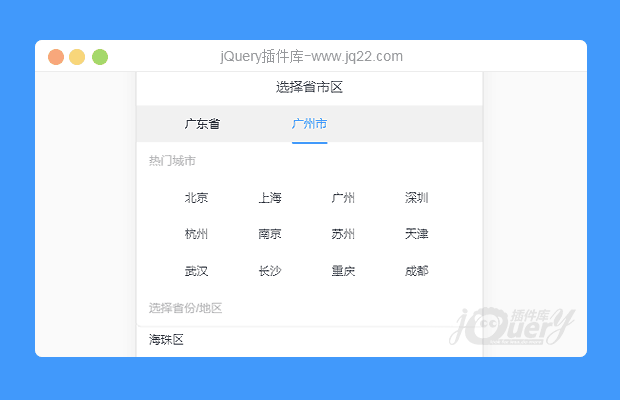
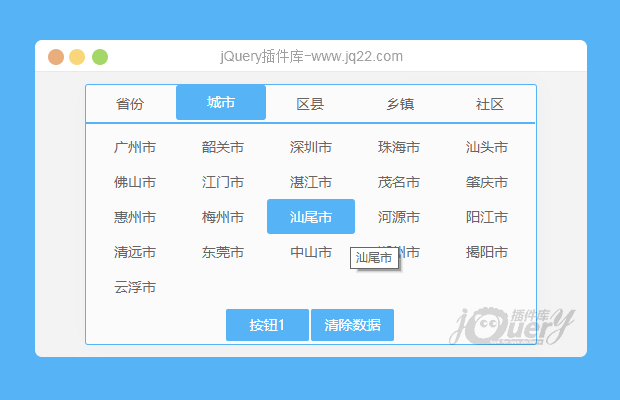
一个jquery地址选择器,使用很简单,使用过程中有任何建议和疑问请联系作者QQ604712572
1、文件目录结构如下:
dist/ ├── js ├── address-picker.js (compressed) ├── css ├── address-picker.css (compressed) └── data ├── pc-code.json (省市两级json数据) ├── pca-code.json (省市区三级json数据,默认使用这个) └── pcas-code.json (省市区乡镇四级json数据)
2、将dist文件夹下的三个文件夹放进项目(注意不要改变css或js文件的相对位置)
3、在html中引入js文件
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="<%=basePath%>address-picker/js/address-picker.js" type="text/javascript"></script>
4、想让弹出地址面板展示在哪个页面元素下,就传入该元素的id,可以是任意元素(比如div/span/button...之类的)
以一个span举例:
<span id="address_picker_text">选择地址</span>
5、快速使用
var addressPicker1 = new addressPicker("address_picker_text");//默认展示三级联动6、自定义参数
var addressPicker1 = new addressPicker({
id: "address_picker_text", //想要展示在哪个页面元素下
level: 3, //设置几级联动,默认3,可支持1-5
levelDesc: ["省份", "城市", "区县", "乡镇", "社区"], //每级联动标题展示文字,默认如左显示
index: "996", //浮动面板的z-index,默认`996`
separator: " / ", //选择后返回的文字值分隔符,例如`四川省 / 成都市 / 武侯区`,默认` / `
isInitClick: true, //是否为元素id自动绑定点击事件,默认`true`
isWithMouse: false, //浮动面板是否跟随鼠标点击时坐标展示(而不是根据元素id的坐标).默认`false`
offsetX: 0, //浮动面板x坐标偏移量,默认`0`
offsetY: 0, //浮动面板y坐标偏移量,默认`0`
emptyText: "暂无数据", //数据为空时展示文字,默认'暂无数据'
color: "#56b4f8", //主题颜色,默认#56b4f8
fontSize: '14px', //字体大小,默认14px
isAsync: false, //是否异步加载数据,默认false,如果设置true的话asyncUrl必传
asyncUrl: "", //异步加载url,data数据将无效
btnConfig: [], //面板下方展示的自定义按钮组,格式见后面说明。默认不传
data: "" //┌──未指定isAsync的时候以data为准,一次性加载所有数据
//├──可不传,默认使用`data`文件夹下的三级数据json文件
}); //└──支持传入json文件路径(数据类型为string)或是数据本身(数据类型为object)7、事件方法
show()显示面板
hide()隐藏面板
refreshData(data) 重新载入地址data
on(type,function) 绑定地址选择面板事件
getCurrentObject() 获取当前点击节点数据
getTotalValueAsText() 获取所有选择节点的文本字符串
getTotalValueAsArray() 获取所有选择节点的数组结构
clearSelectedData() 清除所有选中值
setSelectedData(arr) 设置选中值
8、config详解
8.1 初始化data数据格式
8.1.1 为空或不传,默认使用本插件自带的data文件夹下的json数据(来源于民政部和国家统计局公开的全国地址数据)
8.1.2 字符串,自己项目的json文件路径,格式要求参考data文件夹下的json文件
8.1.3 object,要有name、code、children三个节点,形如[{name:'',code:'',children:[{name:'',code:''}]}]
8.2 asyncUrl返回数据格式
8.2.1 当isAsync为true且asyncUrl不为空时,切换为异步模式
8.2.2 初始化(new addressPicker)的时候会发起第一层数据的请求,以后点击每层里面的数据会发起下一层的请求
8.2.3 请求数据格式示例{"code":"11", "name":"北京市", "level":1},第一次请求的时候code和name为空
8.2.4 返回下一层数据的格式示例{code:"1101",name:"市辖区"}
8.3 按钮组btnConfig数据格式
8.3.1 可不传,默认无按钮
8.3.2 传参格式[{text:'按钮名称',click:按钮点击事件function}],最多传3个按钮
8.3.3 示例代码:
function fnTest() {
alert("按钮2点击事件");
}
var btnConfig = [{
text: '清除数据',
click: function() {
address_picker.clearSelectedData();
$("#address_picker_text").text("选择地区");
}
},
{
text: '按钮2',
click: fnTest
}
];
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
setSelectedData(arr)只能填code值吗
-
提个小建议,当一个页面有多个地址选择器的时候,点击遮罩层面板不会关闭
-
这个数据来源结构我改了,我从高德api获取的行政区划信息,问题是能不能json数据里面带有5级信息,然后我去通过控制level来控制显示的层级数,而不是去切换读取本地json文件
本来就是通过level来控制显示的层级数的啊,关于data文件的加载代码逻辑如下:
if (config.data == "") {
if (config.level == 1 || config.level == 2) {
config.data = contex_path + "/data/pc-code.json"
} else if (config.level == 4 || config.level == 5) {
config.data = contex_path + "/data/pcas-code.json"
} else {
config.data = contex_path + "/data/pca-code.json"
}
}
-
上一级未选择的话,下一级是点击不了的,请问这种效果如果改你的代码的话好不好改?
-
能不能弄个确定选择按钮啊,现在的情况是点击外面会自动关闭面板
-
提一个意见哈,把 setSelectedData(arr) 中 arr给个参数示例
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔