

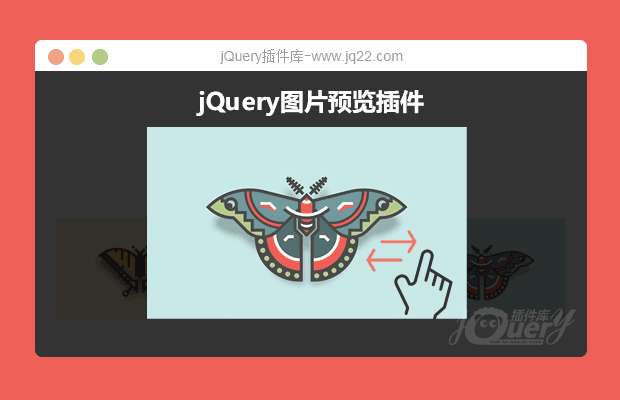
插件描述:简单图片预览插件,支持web、手机端预览照片,手机端的大图预览是通过左右滑动照片进行查看,不支持多指触摸放大与缩小。
更新时间:2019/7/15 下午2:44:04
更新说明:之前区分是pc还是手机端访问是通过网址加参数进行判断,现在改成js自动判断,无需再网址上添加参数了,直接访问index.html页面即可。
使用介绍
首页默认只支持手机端访问,然后通过在网址传入?ict=2,可以支持web端访问,有需要默认支持web的同学,可以自行添加验证代码。手机访问支持左右滑动,web访问,通过点击页面上的切换箭头进行切换图片。
步骤1:调用之前,在每张照片上添加“data-preview-src”属性, 示例如:
<img src="./images/1.jpg" data-preview-src="" />
步骤2:在页面初始化完成后添加 插件初始化方法:
window.PreviewPhoto()
此时就可以使用了。
PREVIOUS:
NEXT:
相关插件-图片展示,弹出层
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔