

插件描述:jQuery渐进数字时间钟,透明度随距离的远近渐进渐变。
index.html - demo页面入口文件
index.css - demo页面主要样式
index.js - demo页面主要逻辑
demo思路:
1、获取当前时间
2、吧当前时间转化为字符串,如22:45:56 --> 224556
3、6个数和6个类名为column的div对应上
4、分别找到每一列为当前时间数字垂直居中显示,要根据数字大小调节在Y轴上的移动距离
5、同一列数字的透明度不同,要根据离当前时间数字的远近设置透明度
PREVIOUS:
NEXT:
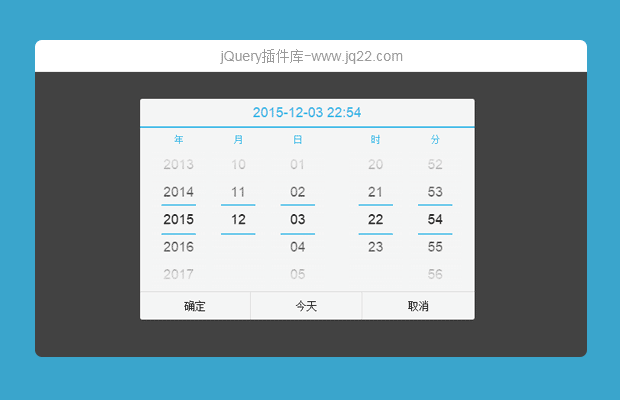
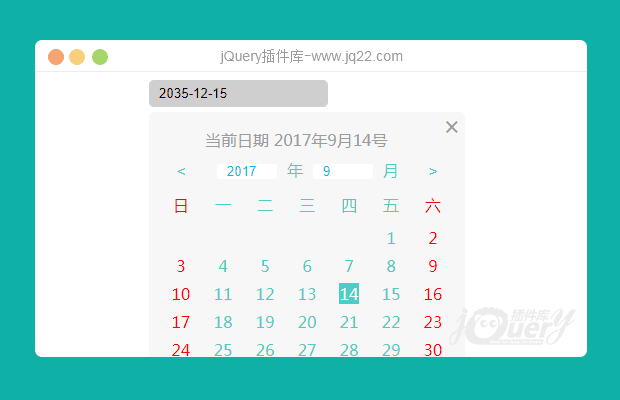
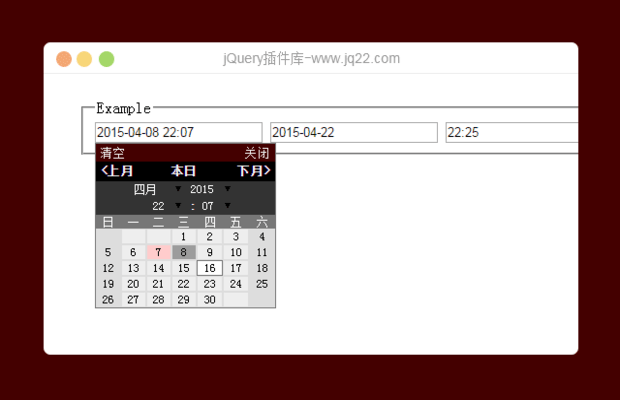
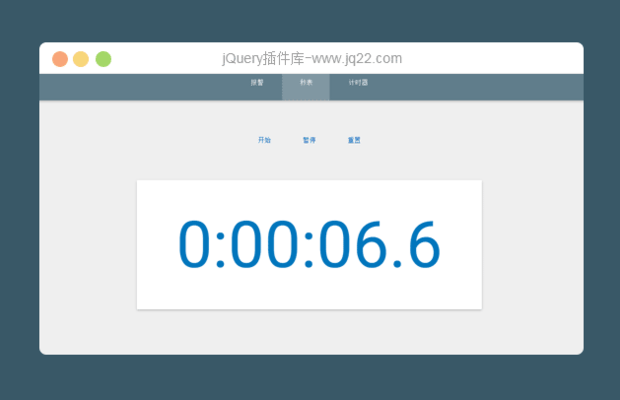
相关插件-日期和时间
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔