

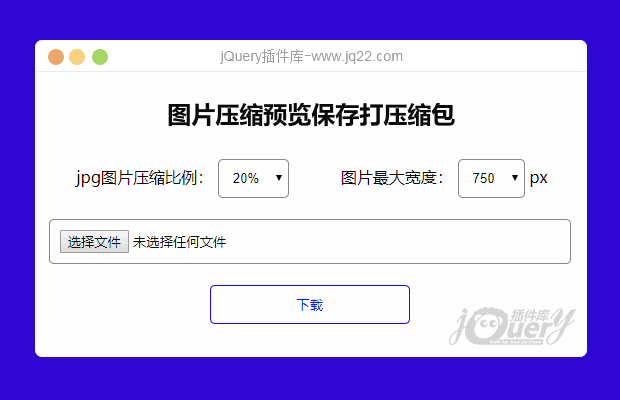
插件描述:基于canvas图片压缩,可预览,可保存,支持用jszip打压缩包下载
调用时可配置参数
最大文件大小
MaxSize:20*1024*1024,
预览图片元素id或者多个图片的父级id
PreviewContainer:"img",
图片最大宽度
MaxWidth:750,
图片最大高度
MaxHeight:1280,
最大压缩大小/图片小于此项值时不压缩处理
MaxCompressSize:0,
压缩比例,越小越模糊(对jpg有效)
Quality:0.8,
png图片压缩后大于最大压缩尺寸时换为jpg
AllowPngToJpg:false,
配置FileLoad方法输出类型 blob / base64
FileType:'blob',
change方法开始时执行
ChangeBefore:function(){},change方法结束时执行
ChangeAfter:function(){},方法执行完成
FileLoad:function(data,obj){},错误清空file并退出时执行
ErrorEmpty:function(){},预览图片
ImgPreview:function(data){},是否需要下载
NeedDownload:false,
下载图片(返回执行下载方法)
DownloadLoad:function(nextfn){}
PREVIOUS:
NEXT:
相关插件-图像,独立的部件,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔