

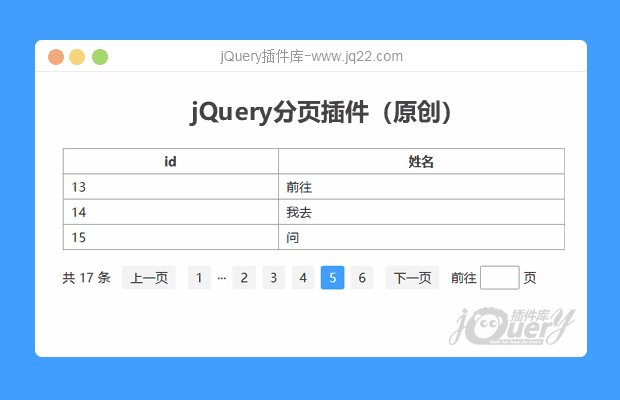
插件描述:jQuery分页插件,支持ie8及以上,注意jquery 2.0版本及以上不支持ie8及以下了
更新时间:2019-10-28 22:46:25
更新说明:添加了选择每页显示多少条的选项
更新时间:2019/10/13 下午3:07:59
更新说明:在传入数据总条数为0时,不显示分页
更新时间:2019/8/2 上午9:34:54
更新说明:修改方法为构造函数,第一个参数传选择器,第二个参数传配置。
添加跳多少页的方法setCurrent
// 初始化分页
var paging1 = new MyPaging('#box2', {
size: 1,
total: 0,
current: 1,
prevHtml: '上一页',
nextHtml: '下一页',
layout: 'total, totalPage, prev, pager, next, jumper',
jump: function() {
var _this = this; // 模拟ajax获取数据
setTimeout(function() {
var res = getData({
size: _this.size,
current: _this.current
}) setTbody(res.list); // 必须调用
_this.setTotal(res.total);
}, 100);
}
});
$('.jumpBtn').on('click', function() {
paging1.setCurrent(1);
})更新时间:2019/7/26 下午2:55:02
更新说明:解决在1到2之间出现...,以及在最大与第二大之间出现...问题。
使用方法
html:
需要一个盒子用来放分页内容, 注意可以通过设置paging - box的text - align来设置分页插件的位置
<div class="box2"></div>
js:
$('.paging-box').MyPaging({
size: 3,
total: 0,
current: 1,
prevHtml: '上一页',
nextHtml: '下一页',
jump: function() {
var _this = this;
// 模拟ajax获取数据
setTimeout(function() {
var res = getData({
size: _this.size,
current: _this.current
})
setTbody(res.list);
// 必须调用
_this.setTotal(res.total);
}, 100);
}
});默认配置
/**
opt: {
linkNum: 5,// 中间按钮个数 默认5
current: 1,// 页面初始当前页 默认1
size: 10, // 每页显示的条数 默认10
layout: 'total, prev, pager, next, jumper',// 设置显示的内容// 默认'total, prev, pager, next, jumper'
prevHtml: '<',// 上一页html 默认<
nextHtml: '>',// 下一页html 默认>
jump: fn // 跳转时执行方法 必须
}
jump方法中获取当前页数this.current,获取显示条数this.current
jump中必须调用this.setTotal(100)方法设置总页数
*/注意注意注意: 在jump方法中必须调用setTotal方法来设置total数, 而且会在setTotal中更新分页的html代码
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
E-colour 0
2020/2/21 21:10:35
-
您这个分页是不是每次分页显示都会重新获取一遍JSON?效率不高啊,我这边一个接口由于对方接口方没有分页,一次获取全部数据太多了,我不得不采用JSON自动分页,用上了您的这个分页,但是效率不高,每次获取分页要去获取一遍总的数据!很慢
回复
不解释 。不悲伤 0
2019/11/27 9:58:48
-
大神,请问这个插件怎样固定table的高度
YoyoLe 0
2019/11/1 17:37:59
function getData(params) {
var res = [];
$.ajax({
type: "post",
url: '../../tools/manager_ajax.ashx?action=get_user_management_list',
dataType: "json",
data: params,
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
success: function(json, textStatus) {
if (json.status == 1) {
var data = json.data;
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
console.log("if:" + data.length);
res.push(data[i]);
}
}
}
}
});
return {
total: res.length,
list: res.splice((params.current - 1) * params.size, params.size)
}
}ajax这样写获取不到,一直返回空,但是时间返回有数据的
伍键炜 0
2019/10/18 14:09:26
-
大神你好, 我使用您的插件进行分页,并添加了ajax请求的数据。 想请问 如果想实现查询功能 并给查询结果也进行分页,可以把查询的结果也添加在这个分页中吗? 我尝试了很久没能做出来。 还请指点12
静心若水 1
2019/7/26 11:17:11
layout: 'total, prev, pager, next, jumper'
可以改变顺序,显示的顺序也会改变
要添加多少页的话
在MyPaging.js的55行_setPagingHtml方法中添加
// 总页数
if (key == 'totalPage') {
html += '<div class="sizes pg-item">共<span>' + this.totalPage + '</span>页</div>'
}然后在初始化时,将totalPage添加进入layout配置就好了
layout: 'total, totalPage, prev, pager, next, jumper',
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔