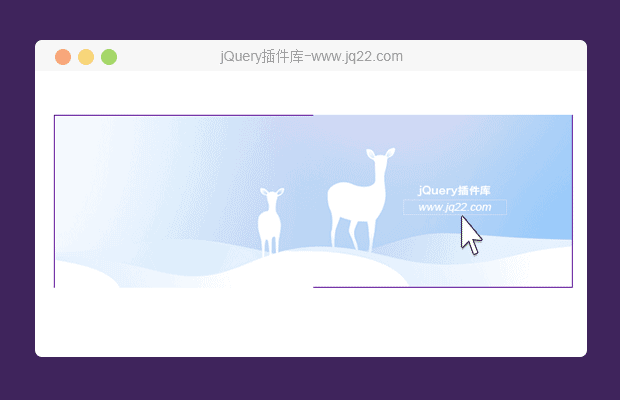
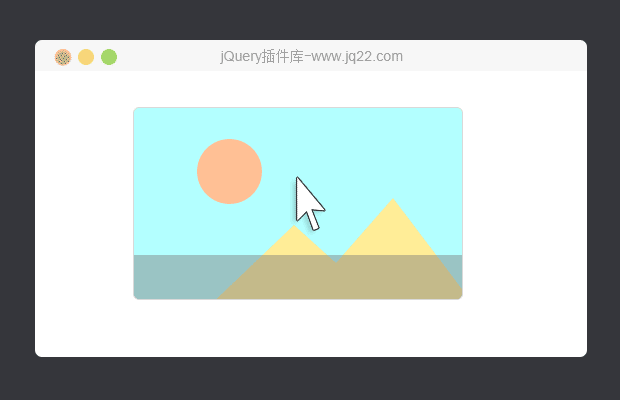
插件描述:这个插件创建图像上鼠标移到一个渐变效果。此外,您可以选择一个色调滤镜为您的图像。
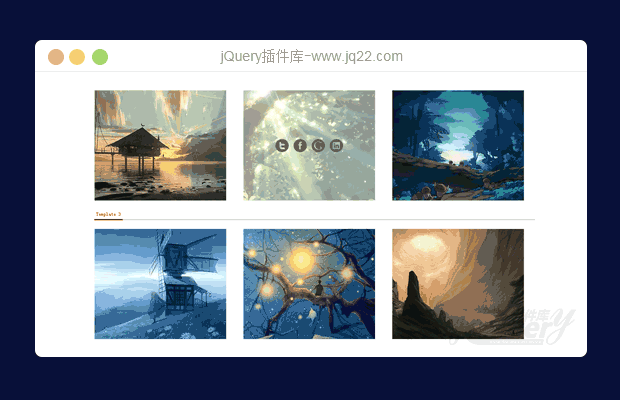
这个插件创建图像上鼠标移到一个渐变效果。此外,您可以选择一个色调滤镜为您的图像。基调是集图像,当不徘徊他们。当它盘旋着,颜色棠过滤器将被移除,以便有此选择的图像及其他非选定的图像之间有明显的区别。你并不需要准备多组图像,也可以使用JavaScript改变色调。
例如,您可能希望显示一些老照片,那么你可以使用一个黄色的色调。在这种情况下,缩略图或预览可能看起来像旧的图像。
默认情况下(黑色)
$("#demo1 img").MyFadeOverImage({
normalAlpha:0.9,
hoverAlpha: 1,
normalToneColor:"#000"
});烟雾
$("#demo2 img").MyFadeOverImage({
normalAlpha:0.5,
hoverAlpha: 1,
normalToneColor:"#fff"
});特点
淡入淡出效果多
色调滤镜效果
自定义色调和衰落过渡
无需准备多套图像
跨浏览器(在IE/ FF/ Safari浏览器/chrome)
PREVIOUS:
NEXT:
相关插件-悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔