

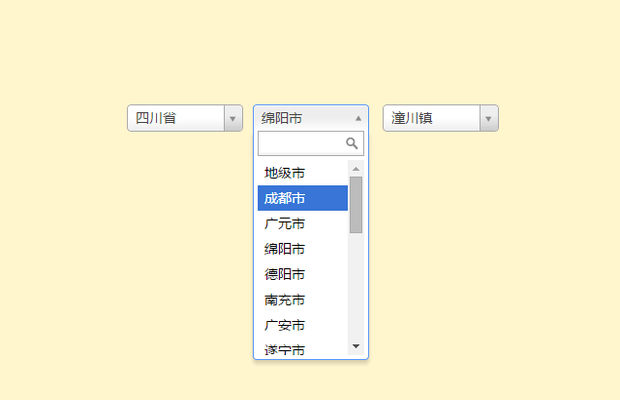
插件描述:无限级联下拉选择器,可以随意配置级联数量,没有上限,最小一个。jquery插件形式。数据结构简单。简单易用,快速上手。
可配置级别的联动下拉选择器
config 属性:
* @ width: 200, // 宽度,默认自动 * @ height: 32, // 高度,默认30px * @ levels: 3, // 联动级别数量,默认 3级 ,可配置范围 1-n,理论上没有上限 * @ data: data, // 数据源,json格式 ,此数据的层级数需与levels 值相同,否则会出错 * @ levelNames: ['省', '市', '区'], //每个级别的名称,如省市区
数据源格式:
var datas = [{
"name1": "河北省",
"id": 2,
"child": [{
"name1": "石家庄市",
"id": 21,
"child": [{
"name1": "长安区",
"id": 211
}]
}]
}];
*
*
$('#mulselectbox1').FMulSelect({
// width: 500, // 宽度,默认150px
height: 32, // 高度,默认30px
levels: 10, // 联动级别数量,默认 3级 ,可配置范围 1-n,理论上没有上限
data: datas, // 数据源,json格式
levelNames: ['省', '市', '区', '街道', '小区', '楼号', '单元', '门牌号'], //每个级别的名称,如省市区
dataKeyNames: { //配置数据源datas的key值, 默认 id name child
"id": "id",
"name": "name1",
"childs": "child"
}
});取值id 返回 字符串类型 | 分割,1|11|111|1111|11111
$('#mulselectbox1').FMulSelectVal();取值文本 返回 字符串类型 | 分割, 山东省|烟台市|芝罘区|幸福街道|幸福小区
$('#mulselectbox1').FMulSelectValTxt();清空
$('#mulselectbox1').FMulSelectClear();设置值 ['1','11','111','1111']
$('#mulselectbox1').FMulSelectSetVal(ids);
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
feidian036 0
2020/9/15 18:07:05
-
居然是个本地样例,无法远程从服务器获取数据,这个比较坑啊,花冤枉钱
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔