相关插件-幻灯片和轮播图,滑块和旋转

纯CSS全屏轮播滑块
用CSS制作交互式滑块,这是可能的,没有使用任何JavaScript。在这里下面教程告诉你如何使纯CSS不使用jQuery或基于JavaScript来创建全屏滑块。
幻灯片和轮播图
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Rock?石头 0
2021/4/5 18:19:46
-
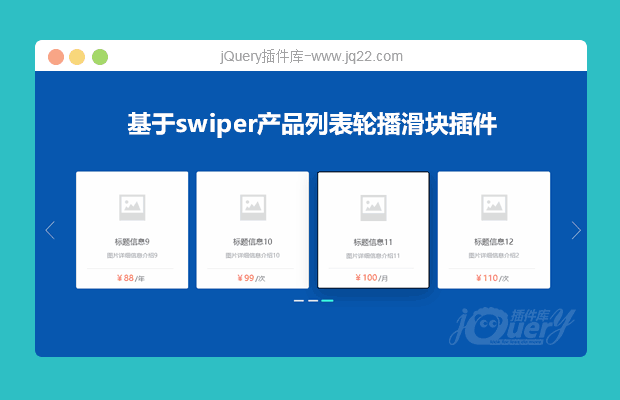
不是响应式的。应该在JS加一个判断。如何是小于768变成单个显示。如果是大于768就按指定显示
刹那永恒 0
2019/7/29 17:18:29
-
如果产品不足12个怎么办
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔