

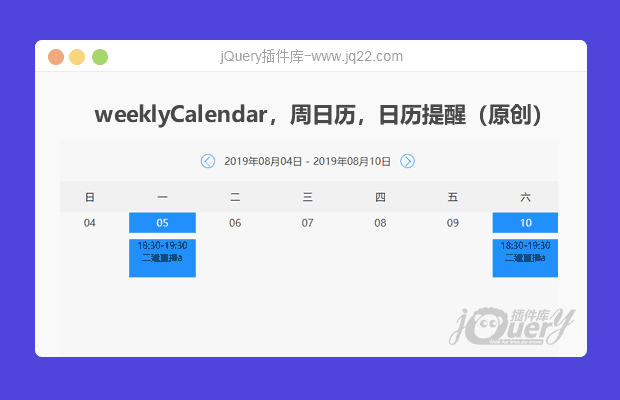
插件描述:周日历,以及相应的列表展示,日历点击回调。
调用方法:
weeklyCalendar(dataArr,option,boolean);
dataArr为对应日历列表展示所需的数据;
option:clickDate函数为点击日历事件回调函数, clickDownLoad函数为点击弹窗列表操作的回调函数;
boolean: 如果为false,则只展示日历列表提醒信息。如果为true 展示日历列表相对应的弹窗信息;
weeklyCalendar(dataArr, {
// 点击日期回调
clickDate: function(date) {
console.log(date)
},
// 点击弹窗回调
clickDownLoad: function(that) {
console.log(that)
}
}, true);在weeklyCalendar.js中 的 description对象,为弹窗所需的title,根据个人需要进行更改。
testData.js 为个人测试所用数据。
weeklyCalendar.css 为个人使用时简单的css样式,使用时根据个人需要进行自定义
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔