

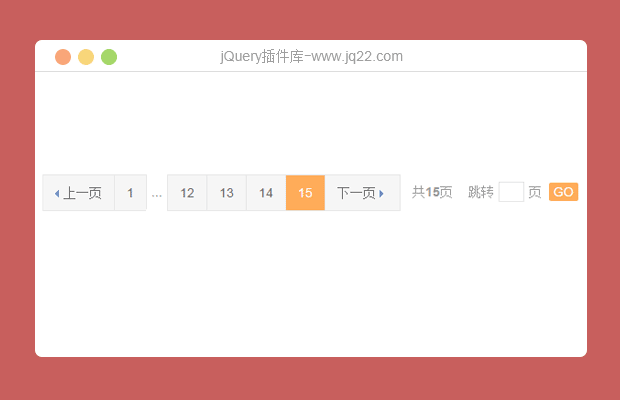
插件描述:JQuery分页插件支持ajax,可自定义展示数量
更新时间:2020-04-11 21:26:51
更新说明:删除了JQuery依赖,只需要引用一个js文件就可以。
更新时间:2019/9/8 下午10:54:39
更新说明:增加跳页,可设置只有一页时是否显示
更新时间:2019-08-11 22:15:11
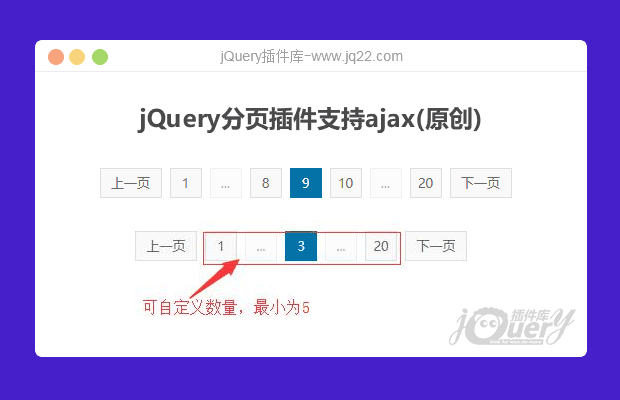
xlPaging
一个简单的分页插件,支持ajax,可以自定义展示数量
使用方法
1. 下载并引入JQuery和xlPaging.js
2. 在页面中增加一个盛放分页的DIV
<div id="page"></div>
3. 在JS中对分页进行配置,其中pageNum为必写项。
简单模式
$("#page").paging({
pageNum: 7, //总页码
callback: function(num) { //回调函数,num为当前页码
console.log(num);
}
});高级模式
$("#page").paging({
nowPage: 1, // 当前页码,默认为1
pageNum: 20, // 总页码
buttonNum: 7, //要展示的页码数量,默认为7,若小于5则为5
callback: function(num) { //回调函数,num为当前页码
console.log(num);
}
});4. 对分页进行个性化
<style>
//#page 的page是您自定义的id
#page {
margin: 20px auto;
color: #666;
display: block;
text-align: center;
}
//所有li的样式
#page li {
display: inline-block;
min-width: 30px;
height: 28px;
cursor: pointer;
color: #666;
font-size: 13px;
line-height: 28px;
background-color: #f9f9f9;
border: 1px solid #dce0e0;
text-align: center;
margin: 0 4px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
//上一页和下一页的样式
.xl-nextPage,.xl-prevPage {
width: 60px;
color: #0073A9;
height: 28px;
}
//失效状态样式
#page li.xl-disabled {
opacity: .5;
cursor: no-drop;
}
//当前页码显示状态
#page li.xl-active {
background-color: #0073A9;
border-color: #0073A9;
color: #FFF
}
</style># 分页结构
<div id="page"> <ul> <li class="xl-prevPage">上一页</li> <li>1</li> <li class="xl-disabled">...</li> <li>17</li> <li>18</li> <li>19</li> <li class="xl-active">20</li> <li class="xl-nextPage xl-disabled">下一页</li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
旷外龙17673259759 0
2020/1/2 19:49:57
-
我的xlpag
ing.js一直报这个错me.element.off is not a function
dgag1231 0
2019/10/24 16:49:03
-
在layui的layer弹窗里使用,点击没有任何响应
清风?? 0
2019/9/28 16:10:10
-
怎么连接ajax啊
cxyMrZ 0
2019/8/30 10:23:39
-
有跳页功能吗,就是输入要跳的页码,比如想跳到第8页,输入8,点击确定的时候,跳到输入的页码。辛苦哦~
Roaming 0
2019/8/27 17:17:30
-
非常感谢作者的贡献,提一个小意见:如果只有一页的时候,可以设置一个属性选择是否将上一页下一页隐藏感觉会更好。
云淡风轻丶 0
2019/8/26 18:55:42
-
引入了js和jq且顺序不会错,还是报错paging is not a function。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔