

插件描述:ScrollPic.js图片循环切换,当鼠标悬停到图片上时移动停止,离开继续移动。
更新时间:2019-08-14 10:52:24
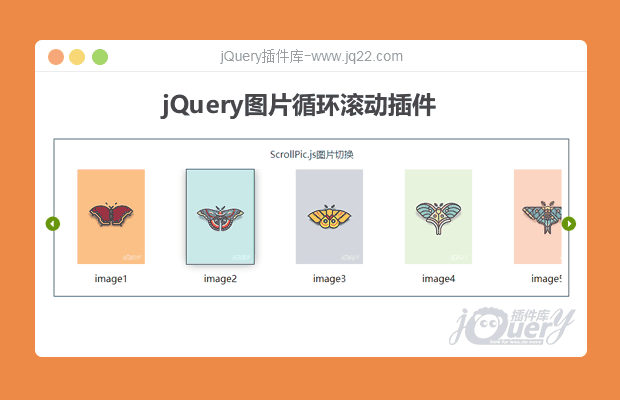
1:ScrollPic.js图片切换
2:ScrollPic.js是一个很好理解运用的图片左右滚动插件,兼容性较好,可以放心大胆的使用;
插件参数
$(function () {
var cc1 = new ScrollPic();
cc1.scrollContId = "picList1"; // 内容容器ID,picList1加到容器上,
cc1.arrLeftId = "LeftArr";//左箭头ID
cc1.arrRightId = "RightArr"; //右箭头ID
cc1.frameWidth = 1200; //显示框的宽度
cc1.pageWidth = 1; //翻页宽度
cc1.speed = 10; //移动速度(单位毫秒,越小越快)
cc1.space = 10; //每次移动像素(单位px,越大越快)
cc1.autoPlay = true; //自动播放
cc1.autoPlayTime = 0.03; //自动播放间隔时间(秒)
cc1.initialize(); //初始化
});
PREVIOUS:
NEXT:
相关插件-滚动,图片展示,滑块和旋转
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔