

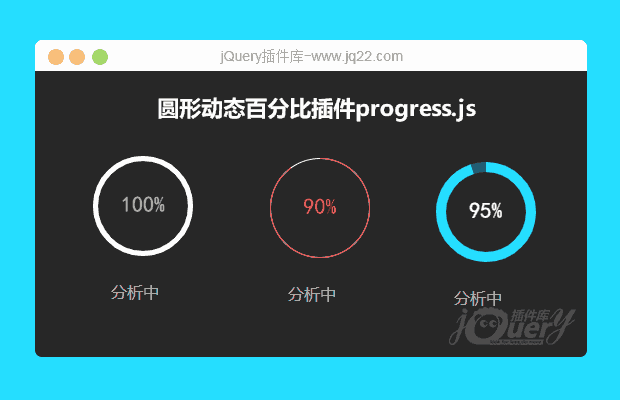
插件描述:这是一款可以通过简单的参数设置,即可生成各种不同的圆形动态百分比插件
更新时间:2019-08-15 10:21:01
直接下载到项目或者demo中,简单易懂有注释,加油吧
var p1 = new Progress({
el: 'my_html', //canvas元素id
deg: 100, //绘制角度
timer: 8, //绘制时间
lineWidth: 5, //线宽
lineBgColor: '#BBBBBB', //底圆颜色
lineColor: 'white', //动态圆颜色
textColor: '#BBBBBB', //文本颜色
fontSize: 22, //字体大小
circleRadius: 50 //圆半径
});
PREVIOUS:
NEXT:
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔