

插件描述:jquery.fullsearch.js是一款基于Bootstrap文字搜索插件,可以帮助您快速搜索到当前页面所包含的指定文字,并定位到所在位置。
更新时间:2019-08-15 22:59:23
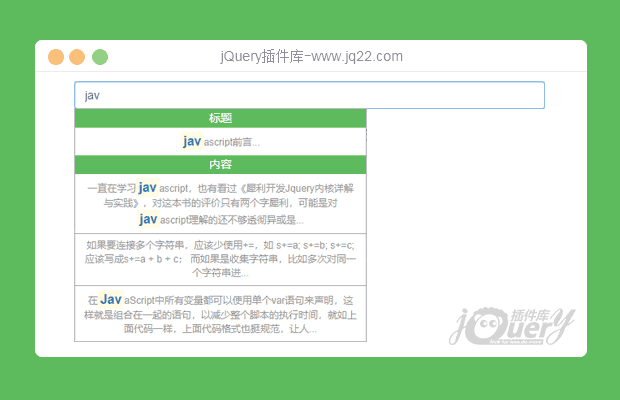
一款基于Bootstrap的单页面文字搜索jQuery插件。通过搜索关键字,插件会在下拉列表中高亮列出关键字和所在的各个段落,用户点击相应的搜索下拉列表项即可跳转到相应的地方。
使用方法
使用该文字搜索插件需要在页面中引入Bootstrap相关文件,以及jQuery和jquery.full-search.js文件,为了实现瞄点跳转,还需要引入anchor.js文件。
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet"> <link href="css/jumbotron-narrow.css" rel="stylesheet"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/anchor.js"></script> <script type="text/javascript" src="js/jquery.full-search.js"></script>
HTML结构
创建一个<input>元素用于制作搜索框。
<input type="search" id="search" placeholder="请输入本页面内容">
然后创建一个搜索列表的HTML模板。
<div > <h4>标题</h4> <ul > <li><a href="">dsfsdfsdf</a></li> <li><a href="">sdfsdf</a></li> </ul> <h4>内容</h4> <ul > <li><a href="">sdfsdf</a></li> <li><a href="">sdfsd</a></li> </ul> </div>
最后将你需要进行搜索的内容放入一个带唯一ID号的容器中
<div id="result-list"> <!-- 可对以下内容中的文字进行搜索 --> <h4 id="a">Lorem ipsum dolor sit amet</h4> ...... <h4 id="b">Morbi fermentum</h4> ...... ... </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过fullsearch()方法来初始化该文字搜索插件。
$('#search').fullsearch({
highlight: true,
search_data: ".search-result",
search_title: ".result-section",
search_content: ".result-content",
list: "#result-list",
nodata: "没有找到相关数据"
});配置参数
highlight:是否高亮搜索关键字。
search_data:搜索结果存放的容器的class类。
search_title:搜索的标题容器。
search_content:搜索的结果容器。
list:要进行搜索的容器。
nodata:没有找到结果时的提示文本。
PREVIOUS:
NEXT:
相关插件-自动完成,搜索

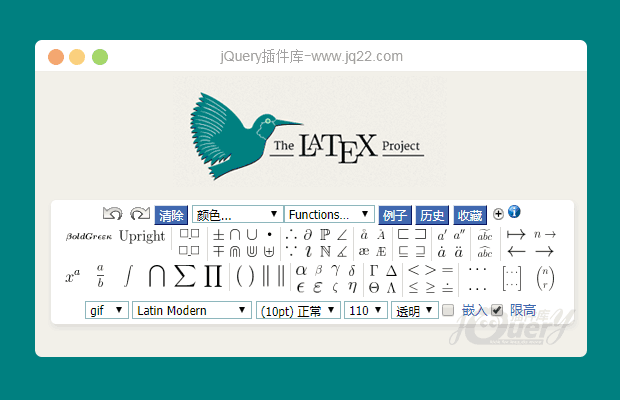
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔