

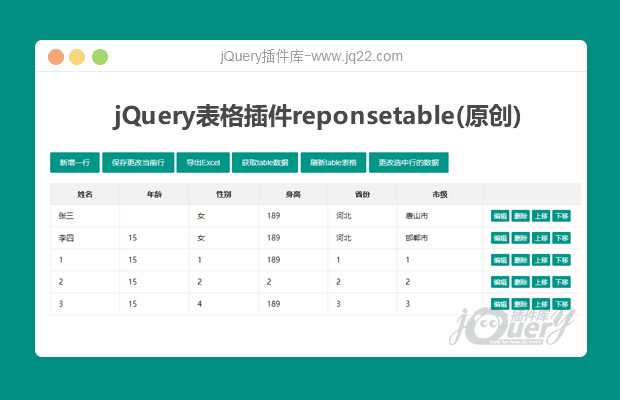
插件描述:使表格支持手机端在手机端排列成块状模式
更新时间:2019/8/27 上午10:38:53
更新说明:1.优化table增加编辑,根据输入内容更改table
更新时间:2019-08-19 21:43:45
1.加载表格 reponse.rendertable(tableobj,tableid); //tableobj为表格基本信息。tableid为table的id
2.新增一行 reponse.addtr(obj,tableid) //obj为新增的数据。
3.删除一行 reponse.tr(row) //row为当前行对象。
4.编辑当前行更新当前行数据 reponse.editsavetr(obj,tableid) //obj为选中当前行对象
5.上移 reponse.moveuptr(row,tableid) //row 为需要移动的当前行
6.下移 reponse.moveDown(row,tableid)
7.导出Excel reponse.JSONToCSVConvertor(JSONData, ShowLabel,titlename); //JSONData为当前table数据对象,ShowLabel是否显示表头,titlename导出excel文件名。
8.获取整个table数据 $("#"+tableid).data("tableObj");
9.重载表格数据 reponse.reloadtable(data,tableid) //data需要更改tbody数据。
PREVIOUS:
NEXT:
相关插件-图表

KCharts-基于Kissy的图表组件集
KCharts,kissy,raphael,基于Kissy的图表,数据可视化,js图表组件,KCharts是基于kissy的数据可视化组件,包含折线图、柱状图、饼图、散点图等图表,定制方便,快速上手
图表
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔