

插件描述:section-scroll.js是一款可以自动生成垂直整页滚动导航的jQuery插件。通过点击圆点导航按钮可以在各个section之间平滑的滚动。该插件使用简单,非常实用。
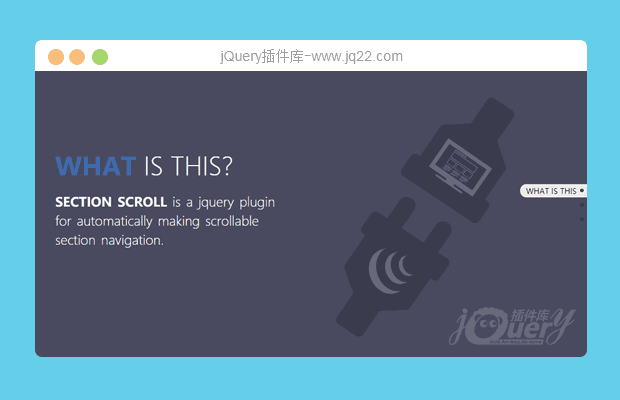
section-scroll.js
用于自动生成可滚动部分导航的jQuery插件。
使用方法
下载压缩包,在页面中引入jquery,jquery.section-scroll.js和section-scroll.css文件。如果你需要制作带easing效果的动画过渡效果,可以引入jquery.easing.1.3.js文件。
<link href="css/section-scroll.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.section-scroll.js"></script>
HTML结构
该插件会将每一个<section>元素作为一个段落,每一个滚动导航按钮会对应一个段落。
<div class="scrollable-section" data-section-title="段落-1"></div> <div class="scrollable-section" data-section-title="段落-2"></div> <div class="scrollable-section" data-section-title="段落-3"></div>
其中,scrollable-section是你想要加入到滚动导航中的<section>。data-section-title插件会将该属性作为导航菜单项的标题。
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化section-scroll.js插件。
<script type="text/javascript">
$(document).ready(function () {
$('body').sectionScroll();
})
</script>配置参数
section-scroll.js插件的默认配置参数是:
bulletsClass: 'section-bullets', sectionsClass: 'scrollable-section', scrollDuration: 1000, titles: true, topOffset: 0, easing: ''
| 参数 | 类型 | 描述 |
| bulletsClass | string | 设置圆点导航菜单的class类 |
| sectionsClass | string | 默认插件会查找class为scrollable-section的<section>元素作为滚动的段落,通过该参数可以改变这个class |
| scrollDuration | int | 从一个section滚动到另一个section的持续时间 |
| titles | boolean | 设置为false可以在导航中隐藏标题 |
| topOffset | int | 例如设置该值为100会在滚动到section时,section距离页面顶部100像素 |
| easing | string | 默认情况下该插件不提供easing效果,你可以引入http://gsgd.co.uk/sandbox/jquery/easing/插件之后在使用该参数来设置easing效果。easing的取值可以查看http://easings.net/ |
事件
section-reached:当每一个section滚动进入屏幕时都会触发该事件。
$('body').on('section-reached', function(){
console.log('section-reached');
})小技巧
该插件也可以通过变量activeSection来访问被激活的section。例如:
$('body').on('section-reached', function(){
var section_title = $('body').sectionScroll.activeSection.data('section-title');
alert(section_title);
})再看下面的例子:
<section class="scrollable-section" data-short-description="We love coding"></section>
现在我们可以获取section的标题信息,打印在div中。
$('body').on('section-reached', function(){
var short_description = $('.body').sectionScroll.activeSection.data('short-description');
$('div').html(short_description);
// 我们还可以将激活section的背景色进行修改
$('body').sectionScroll.activeSection.css('background-color', '#000');
})
PREVIOUS:
NEXT:
相关插件-滚动,其他导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔