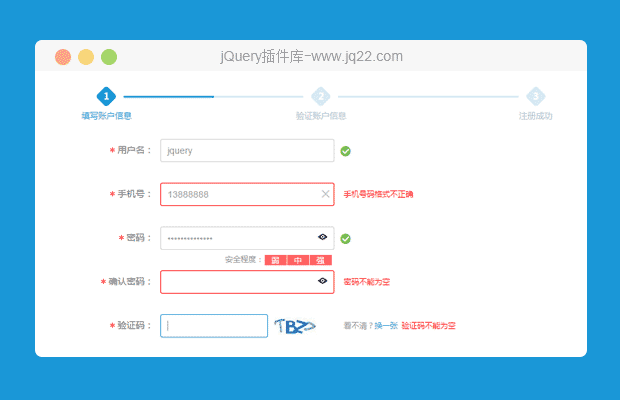
插件描述:input输入框验证,多选,单选,下拉验证,可异步修改提示,表单异步提交
更新时间:2019/9/2 上午11:51:24
更新说明:之前版本不兼容ie9以上,更新兼容ie9以上,修改数据拷贝方法,布修改提示标签布局样式。
更新时间:2019-08-29 23:29:28
jquery多功能表单验证2.0,重写验证方法。用起来更方便,更随意。可以自定义验证,异步验证手机号或者用户名是否存在。提交表单前可以做些什么~~~~
由于方法用了部分es6语法,所以ie9以下是不兼容的。
有什么建议,或者看不懂说明、发现有什么bug的。请在下面留言。
1、表单可以submit提交,也可以ajax异步提交。ajax异步提交表单会返回参数
2、所有提示都有默认的提示,也可以自定义提示。
使用说明:
第一个数组是要验证的input,第二个数组是配置一些基本参数。验证多选框、单选框、下拉框。发送短信按钮配置
$.myvali([{
id: $('.req'), // 验证$('id')、注意:不是直接写id或者class
reqTps: '必填选项,提示可自定义', // 必填自定义提示
min: 2, // 最小长度
minTps: '最小长度2,提示可自定义', // 最小长度提示
max: 4, // 最大长度
maxTps: '最大长度4,提示可自定义', // 最大长度提示
equally: $('.req1'), // 验证两个值是否一样,最好两个一起验证,验证此项时,回调函数fn不会执行
equallyTps: '密码不一样', // equally提示,提示最好跟要验证的对象的提示一样
customRule: /^1\d{10}$/, // 自定义正则验证
customRuleTps: '手机号格式不正确', // 自定义正则验证提示
isPhone: true, // 验证手机号是否可以注册,设置true
isCor: false, // 验证通过,true/false,配合回调函数fn异步修改提示用
fn: function() { // 验证回调函数。验证手机号是否已注册或者昵称是否存在.注意:设置equally参数时,回调函数不会执行
var m = $(this);
// 演示异步修改提示用
setTimeout(function() {
// 异步设置提示
m[0].reqTps = '演示异步修改提示,账号可以注册';
// 设置true,验证通过
m[0].isCor = true;
}, 1000)
},
}, ], [{
submitBtn: '.btn', // (必填)表单提交按钮id
submitForm: '.myvali', // (必填)表单id
subMode: 'ajax', // (必填)表单提交方式,submit提交需要写submit参数,其他提交方式随便写
isSubmit: false, // 如果表单是submit提交,可以阻止submit提交,true可以提交
// 全部验证通过,表单提交前的回调函数。ajax提交时有返回参数
// 第一个参数是input(不包括多选,单选,下拉框)验证通过的值,json格式
// 第二个参数是多选框或者单选框选中的值,二维数组,1是选中状态[0,1,0,1],第几个1就是第几个选中状态
// 第三个参数是下拉框选择的二维数组,返回的是下拉框选择的text值
submitFnc: function(forser, checkboxArr, selectorArr) {
var m = $(this);
// 演示ajax延迟提交表单
setTimeout(function() {
alert('表单ajax提交成功!返回参数' +
'\n' + 'input参数 ' + JSON.stringify(forser) +
'\n' + '多选框,单选框的参数 ' + JSON.stringify(checkboxArr) +
'\n' + '下拉框的参数 ' + JSON.stringify(selectorArr)
)
// 设置为true,表单即可提交
m[0].isSubmit = true;
}, 2000)
},
msgBtn: '.codebtn', // 短信发送按钮
msgPhoneId: $('.phone'), // 要验证发送短信的手机号id
msgBtnDate: 5, // 短信发送时间,不写默认60S
msgFnc: function() { // 点击发送短信按钮函数
console.log($('.phone').val())
},
corTps: '√', // 所有验证正确的提示
checkbox: [ // 验证多选框,单选框
$('.checkbox'), // 要验证的最外层元素
$('.checkbox1'),
$('.radio'),
],
checkboxTps: [ // 选择框提示、不写会有默认提示
'请选择兴趣',
'请选择职业',
'请选择性别',
],
selector: [ // 验证下拉框
$('.selector'),
$('.selector1'),
],
selectorTps: [ // 下拉框提示、不写会有默认提示
'请选择收入',
'请选择支出',
]
}]PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
toooooop 0
2021/3/30 11:49:10
-
验证密码格式的时候,总是提示 “自定义正则提示”而不是真正的自定义
网络推广托管 0
2020/5/20 17:33:24
-
表单提交方式,submit提交需要写submit参数,其他提交方式随便写
这个是啥意思 没理解 验证都可以用 就是提交不过去 submit方式
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔