

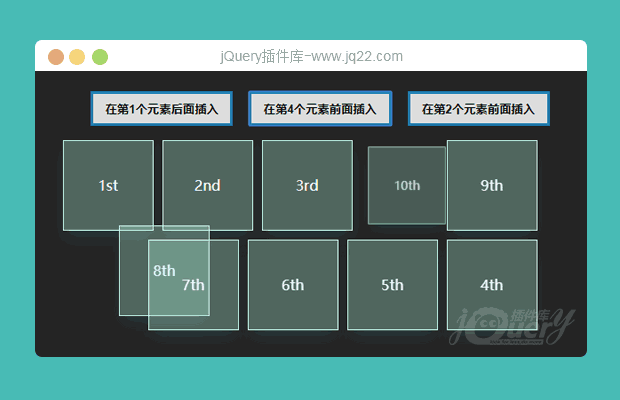
插件描述:jQuery在指定位置插入元素动画
更新时间:2019-09-02 01:04:53
想要插入元素位置代码
$(this).find('section').eq(0).after($el);eq(0)表示第1个元素后插入,可定义为变量,更加灵活。
PREVIOUS:
NEXT:
相关插件-动画效果,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔