

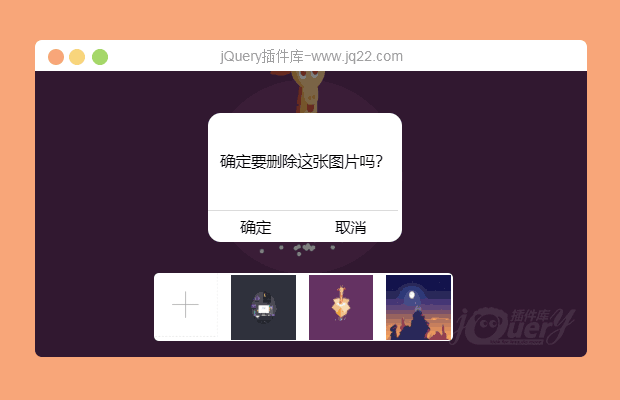
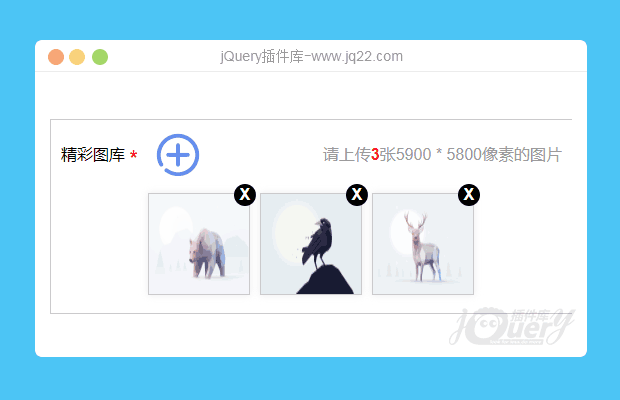
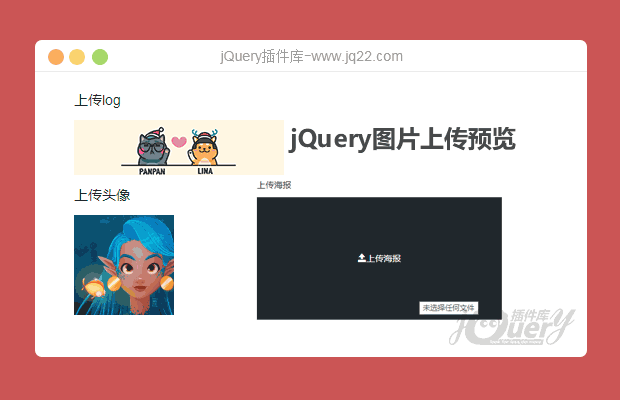
插件描述:简单的jQuery自定义图片上传,代码非常简单,图片宽高可直接通过参数控制。
使用方法
1. 创建构造函数
new ImgUpload("节点","宽度","高度","行高")2. 自定义事件进行交互处理
$(document).on('change',".imgLog input",function(e){
//......
})
PREVIOUS:
NEXT:
相关插件-上传

图片上传插件zyupload java版实例代码
本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改
上传
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔