

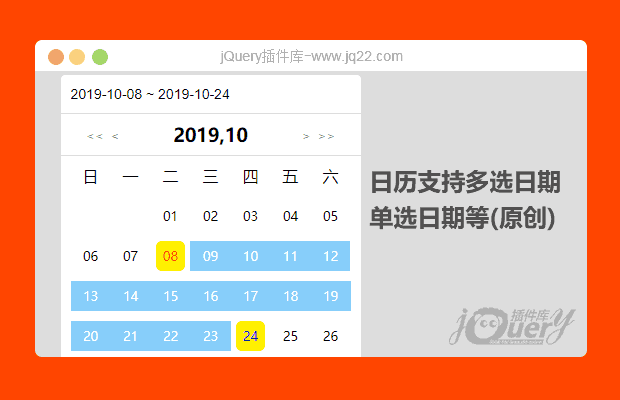
插件描述:日历支持多选日期单选日期等
注:因调用了外部json数据文件,请在服务端预览,本地预览会有跨域问题
更新时间:2019-12-17 21:24:33
更新说明:
1,增加时分秒选择
2,修改切换年月的时候 beforeToday和afterToday 失效bug
3,选择完以后的数据,再次点击不会清空,会回显出来,再次选择的时候,才会覆盖上一次的值
4,修改单日历样式
5,增加单日历数据展示
更新时间:2019/9/26 下午3:36:50
更新说明:优化日历12月的bug
更新时间:2019-09-22 23:11:03
使用方法:
new calendar(".calendar", { checkCalender: true });参数详见下表
| 选项名称 | 类型/默认值 | 描述 |
| checkCalender | boolean默认值:false | 是否多选日期 true是多选,false是单选 |
| topcalendarTop | string默认值:38px | 日历展示定位位置 |
| beforeToday | boolean默认值:false | 今日之前是否不可选 ,true 是,false 否 |
| afterToday | boolean默认值:false | 今日之后是否不可选 ,true 是,false 否 |
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
`大小姐的〃冰ˇ淇淋 0
2019/12/13 16:41:28
-
切换年月的时候 beforeToday和afterToday 失效
过去的是过去 0
2019/11/29 11:18:06
-
我想问下这个插件有可以在单个页面多次使用不冲突的方法吗
Chance.Li 0
2019/10/18 9:29:18
-
点击输入框,会直接重置原来的值。这一点设定不是很好,应该是点击确定之后才会更新输入框里的值,而且应该添加一个取消键,以及点击外部可以关闭弹出层。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔