

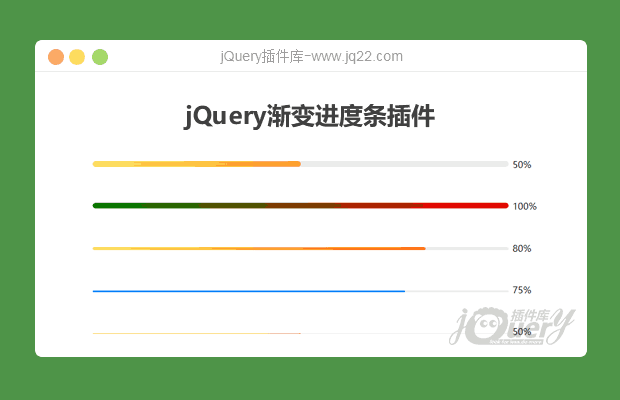
插件描述:可以添加渐变色的进度条,进度为圆角形式呈现
更新时间:2019-09-25 22:27:16
更新说明:增加进度条显示动画,添加进度条动态loading效果
$('#progress-container2').initData({
height: 6,
percent: 80,
isAuto: true //新增动画效果,true为显示动画
})
mAutoPlay($('#progress-container'), mPercent, { height: 10 }) //动态loading方法
/*
* @params (mAutoPlay参数说明,从左至右)
* el: 进行自动动画的dom元素
* percent: 当前进度(动态变化)
* m_obj: 进度条高度,背景色参数 例: {height: 10, bgStartColor: '#feea4d', bgEndColor: '#ff3d00'}
*/更新时间:2019-09-23 21:58:45
使用方法
引入progress.js文件和progress.css文件,
然后在进度条显示的地方加入一个div标签,然后调用初始化方法initData()即可,如插件中的例子:
css
.content{
width: 800px;
margin: 50px auto;
}
.content>div{
margin-top: 50px;
}html
<div > <div id="progress-container"></div> <div id="progress-container1"></div> <div id="progress-container2"></div> <div id="progress-container3"></div> </div>
js
$('#progress-container').initData({
height: 10,
percent: 50
})
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
带着猫咪去钓鱼 0
2020/10/12 20:08:39
为啥我新加入
$('#progress3').initData({ //异常红色
height: 12,
percent: 75,
bgStartColor: '#e5c319',
bgEndColor: '#ff0000'
})
$('#progress4').initData({
height: 12,
percent: 45,
bgStartColor: '#FFFF3E',
bgEndColor: 'fcff00'
})
$('#progress5').initData({
height: 12,
percent: 66,
bgStartColor: '#BBF3FF',
bgEndColor: '326c81'
})不显示啊
在??中找? 0
2019/10/29 16:05:09
-
当动效加载完成后 其中一个的圆角失效请问有解决方法吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔