

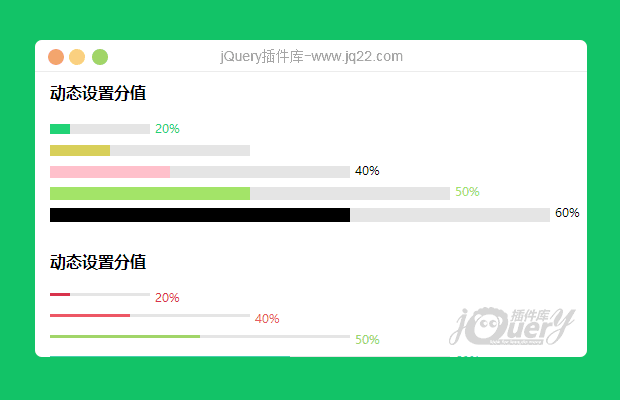
插件描述:jQuery动态设置分值,颜色和样式可随意调整,兼容ie7
使用方法
dom结构
<div class="score"></div>
js
var s = new Score({
node:string,
score:number,
width:number,
height:number,
bgColor:string,
})属性
| 参数 | 说明 | 类型 |
| node | 节点 | string |
| score | 分值 | number |
| width | 宽度 | number |
| height | 高度 | number |
| bgColor | 背景颜色 | string |
| true | 默认显示文本值 | Boolean |
方法
-- s.setScore(num) 动态设置分值
-- s.disScore(boolean) 动态设置是否显示文本
-- s.setTextColor(string) 动态设置文本颜色
-- s.getScore() 动态获取分值(返回值number)
PREVIOUS:
NEXT:
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔