

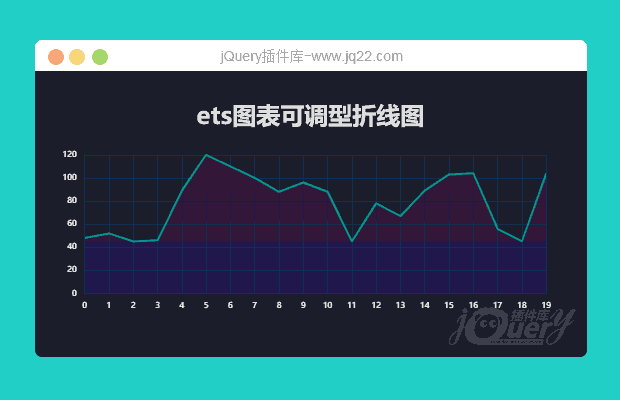
插件描述:使用ets框架构架而成,里面的每个属性都可以自行调节来达到自己的要求,而且注释齐全,一看就懂
更新时间:2019-10-11 01:06:40
使用方法
css
都在页面上,可调整为以屏幕来适应图表的宽度
html
<div class="main"> <div id="layer04" class="layer" data-ydata="48, 52, 45, 46, 89, 120, 110,100,88,96,88,45,78,67,89,103,104,56,45,104"> <div id="layer04_left" class="layer04-panel"> <div id="layer04_left_label" class="layer04-panel-label">日均折线图走势</div> <div id="layer04_left_chart" class="layer04-panel-chart"></div> </div> </div> </div>
js
$(function(){
renderLayer04Left();
});引入文件
<script src="jquery-3.1.0.min.js"></script> <script src="echarts_4.1.0.rc2_echarts.min.js"></script> <script src="monitor.js"></script>
最后:注释很全,都在monitor.js中可调节,如果还需要添加其他属性,可以访问echarts的官方文档:
https://www.echartsjs.com/zh/option.html#title
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔