

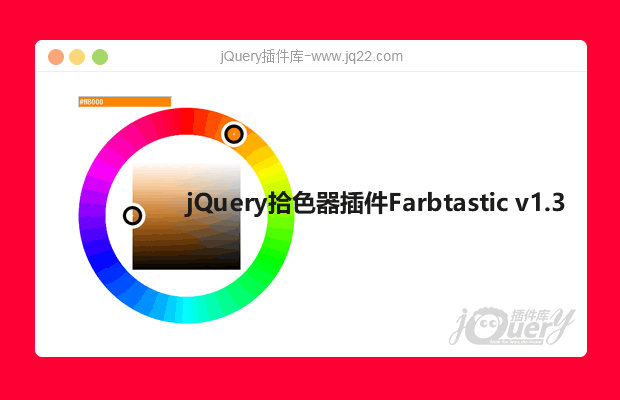
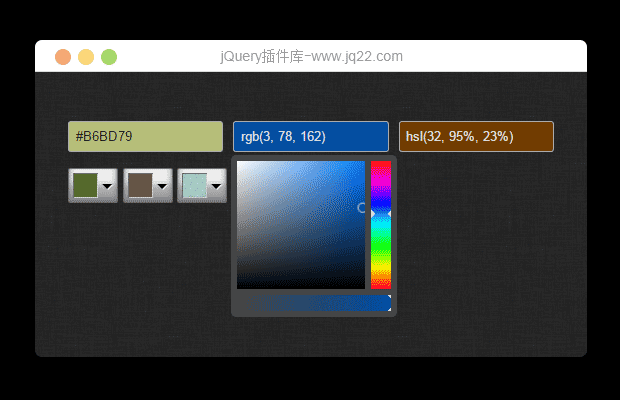
插件描述:Farbtastic 是基于jQuery的拾色器插件,通过Javript创建一个或多个纯色轮的窗口小部件。
更新时间:2019-10-15 09:15:47
使用方法:
1. 在HTML内引入js文件,顺序必须是 jquery 先 farbtastic 后:
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="farbtastic-1.3.js"></script>
2. 创建一个拾色器容器(必需),可选增加一个或多个回调元素以获取颜色值:
<div id="picker"></div> <input type="text" id="callback" value="#000000" />
3. 插件使用语法(container 为必需的容器,callback 为可选的回调元素,size 为可选的自定义容器大小(默认200px, 若不设置则参考容器的最小宽高)):
jQuery 方法:
$(container).farbtastic(callback, size)
对象方法:
$.farbtastic(container, callback, size)
内部函数:
.linkTo(callback)设置回调的元素。
.setColor(value)设置颜色参数(支持十六进制的颜色代码、HSL代码、RGB代码)
(示例:"#123456" || [1, 0.8, 0.4] || [0, 128, 255] )
属性值:
.color
.hsl
.rgb 获取颜色参数的值(分别为十六进制的颜色代码、HSL代码、RGB代码)
.linked
获取回调元素的ID或Class。
4. 插件使用示例:
<script type="text/javascript">
$(document).ready(function() {
// 初始化插件:
$("#picker").farbtastic("#callback", 400); // jQuery 方法
$.farbtastic("#picker", "#callback", 300); // 对象方法
// 设置参数:
$.farbtastic("#picker").linkTo("#callback"); // 设置回调元素
$.farbtastic("#picker").setColor([255, 128, 0]); // 设置颜色参数
// 获取属性值:
var picker = $.farbtastic("#picker");
var color = picker.color;
var hsl = picker.hsl;
var rgb = picker.rgb;
var linked = picker.linked;
});
</script>更新历史:
[v1.3 - 2019/10/14]
由Chisame Muko更新。
添加了自定义大小的参数及RGB代码的属性。
调整了设置颜色参数的传值方式。
修复了选择器超出边界后的值错误问题。
用样式方法替代原来的以图片组成的插件布局。
简化了插件文件。
[v1.2 - 2007/01/08]
修复了链接具有相同值的多个字段的错误。
[v1.1 - 2006/10/27]
解决Internet Explorer中的透明PNG问题。
优化鼠标处理代码,更好地适应基于css的布局。
[v1.0 - 2006/07/14]
初次发布。
PREVIOUS:
NEXT:
相关插件-拾色器

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔