

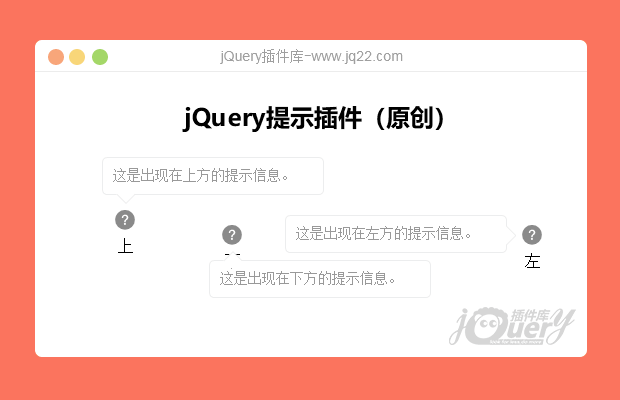
插件描述:悬浮tips,可指定显示位置,动态判断显示位置
更新时间:2019-10-23 11:47:08
使用方法
参数说明
$("选择器").suspensionTips(options);options的配置项包括:content、position、width;
content:提示内容;
position:提示框出现位置,可选值:["top","bottom","left","right"],默认值:top,当指定为bottom或right时,提示框回固定出现在下方或者右方,指定为top或者left时会根据具体情况自动判断出现位置;
width:提示框宽度;
实例:
$("#img1").suspensionTips({"content": "这是出现在上方的提示信息。", position:"top", width:300});如果需要修改提示框样式则需要自行修改。
PREVIOUS:
NEXT:
相关插件-工具提示

jquery 工具提示插件awTooltip
awTooltip是一个工具提示插件,用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔




