

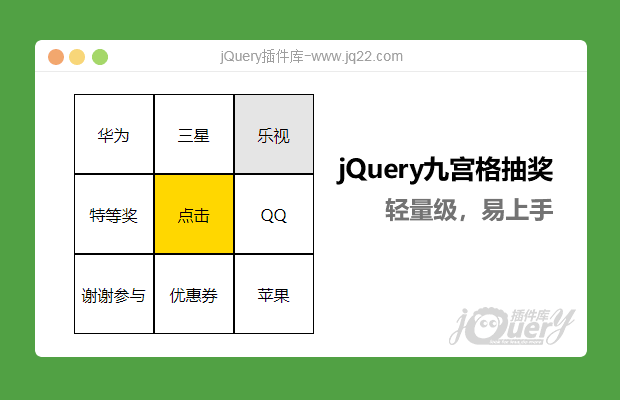
插件描述:九宫格抽奖,轻量级,易上手,只关心逻辑,页面样式自定义
注:请在服务预览,因点击请求加载外部json数据文件,本地预览会有跨域问题。
$.ajax({
url: './winData.json',
method: 'get',
success: function(data) {
new Win({ //示例化当前对象
el: '.lottery', //抽奖元素的父级
startIndex: 1, //从第几个位置开始抽奖 [默认为零]
totalCount: 4, //一共要转的圈数
// winningIndex: data.win, //中奖的位置索引[1-8] 后台返回的中奖数字
winningIndex: 3, //模拟写死的,实际效果可接受后台返回
speed: 50 //抽奖动画的速度 [数字越大越慢,默认100]
}, function() { //中奖后的回调函数
//do something
$('.lottery li').each(function() {
if ($(this).hasClass('active')) {
//打印当前中奖信息
console.log($(this).html());
$('.prize').html($(this).html());
}
});
});
}
});winData.json数据格式
{
"state": 200,
"win": 5
}
PREVIOUS:
NEXT:
相关插件-游戏
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔