插件描述:鼠标在页面移动时的样式,增加页面美观
更新时间:2019-11-06 22:17:04
直接打开HTML文件即可
更改移动显示的特效:
直接更换数组中的图标即可
颜色和字体大小以及显示的顺序全是随机的,不明白的可以私信,若要移植到自己的网页中,复制代码即可,切记,避免ID冲突
PREVIOUS:
NEXT:
相关插件-动画效果

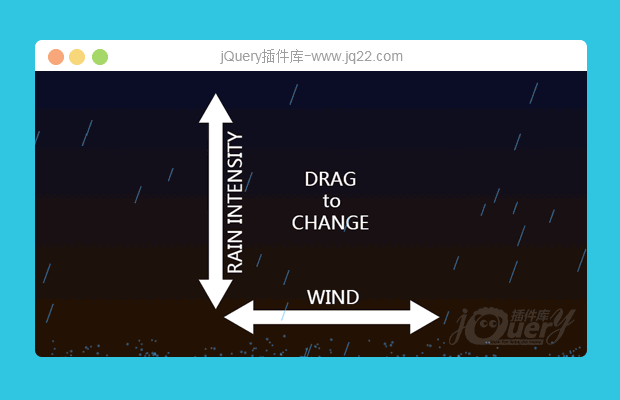
canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔