

一、前言
首先,为什么要写这个插件呢?分析下现在大家用的比较多的上传插件,大多是flash版本的,事实上我在前段时间一直用的是一个叫做uploadify的插件,官网http://www.uploadify.com.其官网提供了两个版本,flash的,免费,html5的,收费。其flash版本的做的挺不错,很多可以配置的参数,但是用flash的缺点也是很明显的:1.加载时间长;2.不支持flash的设备(ipad)不能使用。关于这个html5版本的,这里必须要鄙视一下,竟然要收费!太不地道了。而这个正是我写这个插件的动力:做一个免费的插件,而且要跟你的功能一模一样!于是,照着官方的api,开始动手了。。。uploadify,我要断你财路了
html5标准对file控件做了很多扩展,包括可以在客户端读取文件信息等,可参考http://www.w3.org/TR/file-upload/。另外一个就是关于xmlHttpRequest对象,也做了新的扩展,可以实时反馈上传文件的进度。可参考http://www.w3.org/TR/XMLHttpRequest/。利用这些新特性,做一个上传插件就轻而易举了。搜一下网上关于html5上传的文章,不少,有些是简单的一些介绍,有些是做出了插件,但是功能不太多。在此必须提一下@张鑫旭(http://www.zhangxinxu.com)的一篇文章,给了我很大帮助,事实上,我就是在他所写的核心文件基础上做的,所以ZXXFILE这个名字也给留着没改。
二、先拉出来遛遛
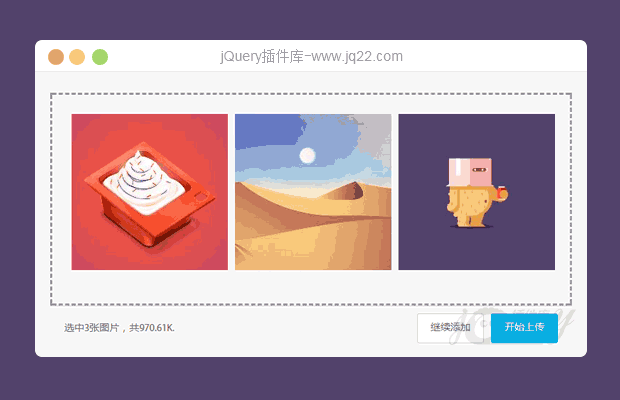
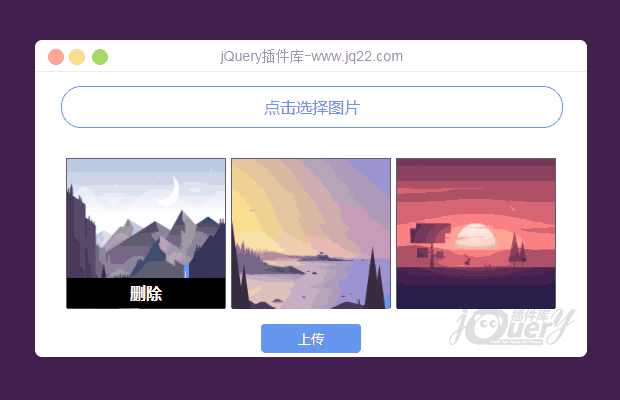
是骡子是马,先拉出来看看吧。先上截图:

这个骡子不错吧。插件有以下特性:
1.支持多文件上传
2.带进度条
3.可以显示文件名称
4.可以实时显示已上传的大小
5.可以从队列中删除
6.各元素的样式都可以自己控制
此demo的全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="html5uploader.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.html5uploader.js"></script>
<style type="text/css">
</style>
<script type="text/javascript">
$(function(){
$('#upload').html5uploader({
auto:false,
multi:true,
removeTimeout:9999999,
url:'upload.php',
onUploadStart:function(){
alert('开始上传');
},
onInit:function(){
alert('初始化');
},
onUploadComplete:function(){
alert('上传完成');
}
});
});
</script>
</head>
<body>
<div id="upload"></div>
</body>
</html>
dom中只需有一个div容器即可。
三、插件的使用
参加demo页面就可以啦!
四、关于配置参数
上面说了,这个插件是照着uploadify的api文档写的,那么,我就省了写文档啦,哈哈。各参数如何配置,参看他官方的文档就可以了。等于我这个是山寨产品,免费使用。
讨论这个项目(245)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
可以上传视频吗? 然后php的处理呢?
下载下来根本没法用。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔