

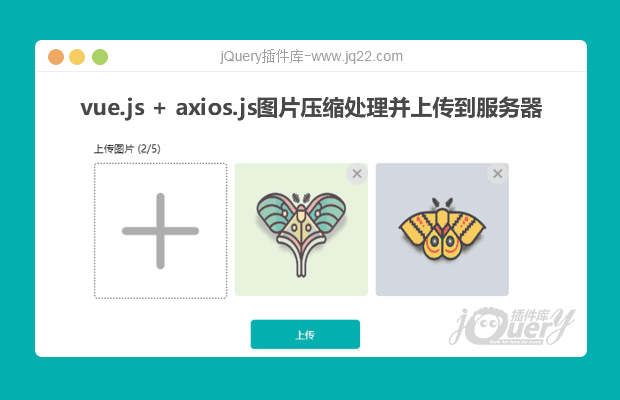
插件描述:简单的图片压缩处理并上传到服务器demo。用什么方法和样式的都不重要,重要的是实现思路,代码标注比较详细。
更新时间:2019-11-13 00:43:42
更新说明:将压缩图片处理封装成方法 compressedImage(params),增加压缩图片质量参数
调用图片压缩处理方法:
//调用图片压缩处理方法
that.compressedImage({
src: replaceSrc, //原图片base64路径
quality: 0.8, //压缩图片质量 范围0-1 ,默认1
success: function(src) { //成功后返回压缩的图片base64路径
console.log(src);
}
});更新时间:2019-11-11 09:43:30
注意:请替换index.html中152行url: "http://图片上传路径",为自己项目路径。
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔