

插件描述:jQuery自定义网页右键菜单插件NZMenu
更新时间:2022-01-13 11:20:20
更新说明:
1、修复右键展开菜单再次右键重新展开新菜单
2、细节修缮
更新时间:2020-02-07 00:40:04
更新说明:版本2.8.0
1、新增二级菜单支持
2、自定义图片图标支持
3、修复一些错误
4、优化样式、性能
更新时间:2019-11-13 00:36:32
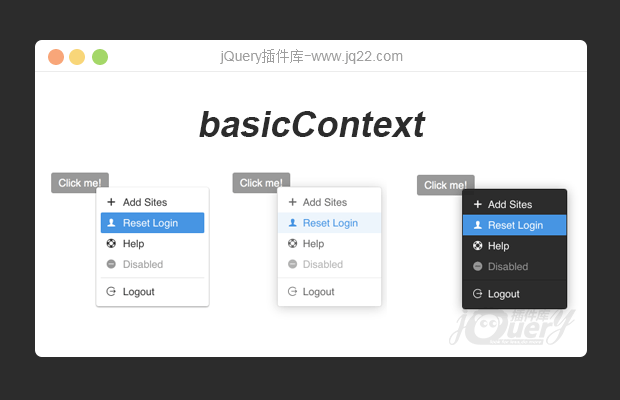
NZMenu
与NZ-Window同出一脉,设计简洁、富有动感,每个设计都仔细斟酌过。
基本用法:
$("#demo").NZ_Menu({
items: [{
name: "复制",
event: function() {
alert("复制")
}
}, {
name: "粘贴",
event: function() {
alert("粘贴");
}
}]
});其他用法在示例中均有演示。
菜单项支持图标,但经过各种测试取消了自定义图标,采用FontAwesome字体图标,保证图标统一、一致。
所有参数:
{
items: [],//选项构成:{icon:"",name:"",classlist:[],event:function() {}}
fatype: "fas",//fontawesome的图标类型fas/far
bgcolor: "#fff",
showbefore: null,//菜单创建前事件
showafter: null,//菜单创建后事件
closed:null//关闭事件
}说明:
由于引用中文字体过于庞大,插件上传不了,对于网页加载体验也不是很好,固去掉了。需要的话可以下载Noto字体,采用Noto Sans CJK DemiLight风格,放入相应的字体文件夹即可,谷歌的字体,目前英文还是使用谷歌的Roboto字体。
后面会更新菜单分组、二级菜单等。
PREVIOUS:
NEXT:
相关插件-独立的部件,其他导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
净土 0
2020/4/23 15:05:37
//先hide一次在执行就可以解决右键的右键了
$(function () {
$(".shortcut").mousedown(function(){
$('.NZ-Menu').hide();
});
$(".shortcut").NZ_Menu({
items: [
{name: "应用信息", event: function () {
alert("应用信息");
}},
{name: "删除快捷图标"
, event: function () { alert("删除快捷图标");
}},
{name: "重命名", event: function () {
alert("重命名重命名");
}},
]
});
});
回复
净土 0
2020/4/23 14:46:27
-
有个bug,怎么禁止右键的右键,会同时出现两个右键窗口
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔