

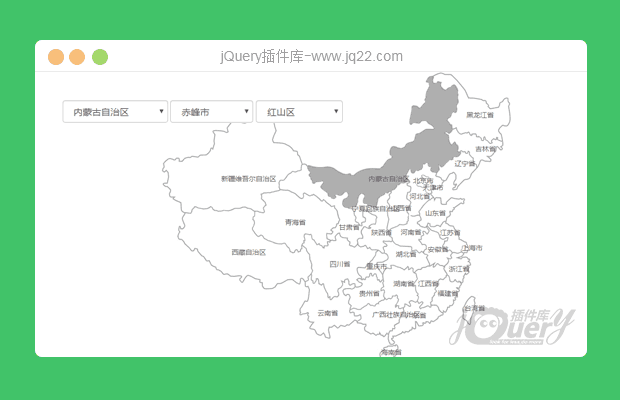
插件描述:基于ets与jquery的三级下钻中国地图。
更新时间:2019-11-17 23:32:22
注:数据加载了外部json数据文件,需要在服务端运行查看,本地预览会有跨域问题
基于echarts与jquery的三级下钻地图,contextmenuMap.html可尝试右键-返回上一层地图。
dblClickMap.html双击返回上一层地图。
页面中有详细注释,请放心使用!
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
宋天阳 0
2020/7/24 11:11:43
-
json跨域问题怎么解决
西瓜0
2020/7/24 11:34:09
不同浏览器设置方法不同
Chrome浏览器解决本地文件跨域(加载失败)问题
1.右击桌面的谷歌快捷方式选择‘新建快捷方式’,创建一个新的

2.右击谷歌快捷方式选择属性,打开属性窗口
 3.在目标中的原有地址后面加上+ 空格+‘--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security’
3.在目标中的原有地址后面加上+ 空格+‘--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security’
4.因为启动参数中增加了--user-data-dir="c:\ChromeDebug",表示Chrome会从c:\ChromeDebug中存取用户数据,因该目录可能为空,所以新打开的Chrome-Debug窗口是一个全新的Chrome,没有书签、历史、扩展程序等内容,需要再重新安装扩展程序。
5.调试跨域访问再次打开之前出错的程序,就可以发现已经可以正常跨域访问了。
正? ┾ 0
2020/2/24 14:42:12
-
靠,下载完才发现需要在服务端运行,就是为了要json数据才下载的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔