

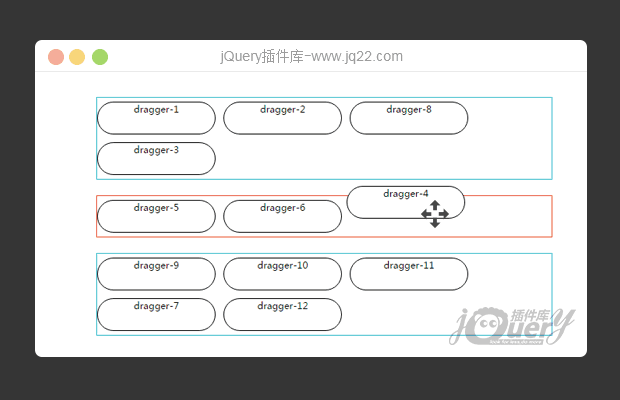
插件描述:类似 windows 拖动选择文件的功能,支持点击、拖动选择、反选,有非常多且强大的回调函数方便用户调用,独立项目不依赖任何第三方项目
更新时间:2019-11-23 00:24:04
更新说明:演示文档新增全选、全不选、反选按钮
更新时间:2019-11-21 00:16:46
DragSelect
简单的javascript拖动选择功能插件,类似 window 系统文件拖动选择效果,不依赖任何第三方项目
安装教程
1.CDN
<script src="https://thibaultjanbeyer.github.io/DragSelect/ds.min.js"></script>
2.npm
npm install --save dragselect
3.bower
bower install --save dragselect
4.将ds.min.js直接存放至你的网站空间
使用说明
1.一个最基础的实例,填写可被选中的元素
new DragSelect({
selectables: document.getElementsByClassName('selectable-nodes')
});2.在限定区域内生效,只能在选定的容器内部使用
new DragSelect({
selectables: document.getElementsByClassName('selectable-nodes'),
area: document.getElementById('area')
});3.其他扩展,所有选项都是可选的,详情看参数和方法
var ds = new DragSelect({
selectables: document.getElementsByClassName('selectable-nodes'), // 可被选中的元素节点
selector: document.getElementById('rectangle'), // 可手动添加一个拖动选择框(译者:可用于修改拖动选择框的样式,需要手动添加 css 的 position:absolute 样式)
area: document.getElementById('area'), // 拖动生效的区域,如果未提供,它将是整个网页文档
customStyles: false, // 如果设置为true,则默认情况下拖动选择框将不应用任何样式(绝对位置除外)
multiSelectKeys: ['ctrlKey', 'shiftKey', 'metaKey'], // 允许多选的特殊键,默认为 ctrl,shift,meta(Mac系统的专有键)
multiSelectMode: false, // 如果设置为true,则默认情况下将启用多选行为,而无需使用多选键,默认值:false
autoScrollSpeed: 3, // 选择时区域滚动的速度(如果有),单位是像素,设置为0以禁用自动滚动,默认值:1
onDragStart: function(element) {}, // 用户点击该区域时触发此回调,在DragSelect函数代码运行之后执行,用于设置事件侦听器
onDragMove: function(element) {}, // 用户拖动该区域时触发此回调,在DragSelect函数代码运行之后执行,用于设置事件侦听器
onElementSelect: function(element) {}, // 每次选择元素时触发的回调函数
onElementUnselect: function(element) {}, // 每次取消选择元素时触发的回调函数
callback: function(elements) {} // 用户释放鼠标后触发,返回所有被选定的元素节点
});
// 如果像我们一样将函数添加到变量中,则可以访问其所有函数
// 然后我们就可以先这样使用 start() 和 stop() 方法了
ds.getSelection(); // 返回所有被选定的元素节点
ds.addSelectables(document.getElementsByClassName('selectable-node')); // 添加可以选择的元素,智能算法保证不会添加同个元素两次
ds.break(); // 在回调中使用以禁用即将执行的代码(译者:暂不知道有什么用)
ds.stop(); // 暂停功能
ds.start(); // 暂停后重启功能
// 还有更多内容,请参见文档中的“方法”部分参数
所有选项都是可选的
| 参数 | 类型 | 用法 |
| selectables | DOM elements (nodes) | 可被选中的元素节点 |
| selector | single DOM element (node) | 可手动添加一个拖动选择框(译者:可用于修改拖动选择框的样式,需要手动添加 css 的 position:absolute 样式) |
| area | single DOM element (node) | 拖动生效的区域,如果未提供,它将是整个网页文档 |
| customStyles | boolean | 如果设置为true,则默认情况下拖动选择框将不应用任何样式(绝对位置除外) |
| multiSelectKeys | array | 允许切换到多选模式的按键,可选的值有有:ctrlKey,shiftKey,metaKey(Mac系统的专有键)和altKey,默认=['ctrlKey', 'shiftKey', 'metaKey']。如果要关闭功能,请提供一个空数组[] |
| multiSelectMode | boolean | 每次选中新元素时不清空旧的选中元素,默认='false' |
| autoScrollSpeed | integer | 选择时区域滚动的速度(如果有),单位是像素,设置为0以禁用自动滚动,默认值:1 |
| selectedClass | string | 分配给选中项目的css类名称 |
| hoverClass | string | 分配给鼠标悬停项目的css类名称(译者:并不是很理解这个的含义,估计用的不多) |
| selectorClass | string | 拖动选择框的css类名称 |
| selectableClass | string | 给区域内所有可选元素添加的css类名称 |
| onDragStartBegin | function | 用户点击该区域时触发此回调,在DragSelect函数代码运行之前执行,用于设置事件侦听器 |
| onDragStart | function | 用户点击该区域时触发此回调,在DragSelect函数代码运行之后执行,用于设置事件侦听器 |
| onDragMove | function | 用户拖动该区域时触发此回调,在DragSelect函数代码运行之后执行,用于设置事件侦听器 |
| onElementSelect | function | 每次选择元素时触发的回调函数 |
| onElementUnselect | function | 每次取消选择元素时触发的回调函数 |
| callback | function | 用户释放鼠标后触发,返回所有被选定的元素节点 |
方法
当函数保存到变量var foo = new DragSelect()中时,您可以访问其所有内部函数。
还有更多其他的方法,您可以在官方的文档中找到所有内容,这里只列举最常用的:
| method | properties | usage |
| stop | / | 暂停功能 |
| start | / | 暂停后重启功能 |
| break | / | 在回调中使用以禁用即将执行的代码(译者:暂不知道有什么用) |
| setSelection | DOM elements (nodes), Boolean (callback), Boolean (dontAddToSelectables) | 将选择内容设置为一个或多个元素。如果boolean设置为true:回调将在之后被调用。 默认情况下,它检查所有元素是否都在可选列表中,如果不存在则添加它们(可以通过将最后一个布尔值设置为true来关闭) |
| clearSelection | DOM elements (nodes), Boolean (callback) | 从选择中删除所有元素。如果boolean设置为true:回调将在之后被调用。 |
| addSelectables | DOM elements (nodes), Boolean (addToSelection) | 添加可以选择的元素。智能的算法可确保节点永远不会被添加两次。如果boolean设置为true:元素也将添加到当前选择中。 |
| removeSelectables | DOM elements (nodes), Boolean (removeFromSelection) | 删除可以选择的元素。如果boolean设置为true:元素也将从当前选择中删除。 |
| getSelectables | / | 返回所有选中元素节点数组。 |
| setSelectables | DOM elements (nodes), Boolean (removeFromSelection), Boolean (addToSelection) | 设置所有可以选择的元素。删除所有当前的可选择项,添加新设置的选项到选项列表。如果应该从选择中删除旧元素,则第一个布尔值为true。如果要将新元素添加到选择中,第二个布尔值为true。 |
PREVIOUS:
NEXT:
相关插件-拖和放,选择框
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
互联网+ 0
2021/10/15 16:14:02
-
你好!当要选择的对象过多时,框选会很卡顿,这个怎么解决呢?
善 0
2020/8/10 18:19:43
-
怎么引入angular呀,我引入进去以后不能new DragSelect({})
随风过海 0
2020/6/23 16:45:28
-
插件反复实例化 后选择框 颜色变深了
St.Bennie 0
2019/11/27 15:40:22
-
兄弟,这个插件,返回input 要怎么写?演示能加上id和值返回一下吗?
ovsexia1
2019/12/3 17:43:48
演示的input标签改成这样
<input type="checkbox" name="test[]" value="1" />
script改成这样
onElementSelect: function(element) {
$(element).addClass('on').find('input[type="checkbox"]').prop('checked', true);
input = $(element).find('input[name="test[]"]');
console.log(input.val())
},这个只是jq本身的语法,与插件无关
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔