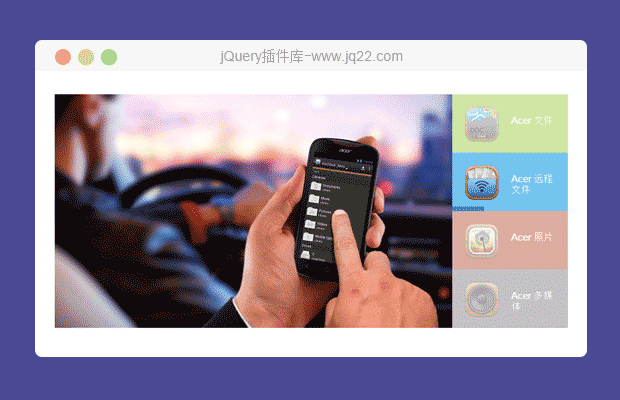
插件描述:jQuery图片列表滚动点击显示大图
更新时间:2019-11-23 23:19:47
更新说明:添加图查看功能,现在可以进行放大、缩小、旋转、拖拽等操作。
<div style="width: 520px;margin: 30px auto;"> <div class="img-content"> <div class="small-img"> <span class="left"><</span> <span class="right">></span> <ul> <li><img class="moveimg" src="photos/a1.png" /></li> <li><img class="moveimg" src="photos/a2.png" /></li> <li><img class="moveimg" src="photos/a3.png" /></li> <li><img class="moveimg" src="photos/a4.png" /></li> <li><img class="moveimg" src="photos/a5.png" /></li> <li><img class="moveimg" src="photos/a1.png" /></li> <li><img class="moveimg" src="photos/a2.png" /></li> <li><img class="moveimg" src="photos/a3.png" /></li> </ul> </div> <div class="big-img"> <img src="" /> </div> </div> </div>
按照上面格式写HTML,引入css和js就可以了。方便改动
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示

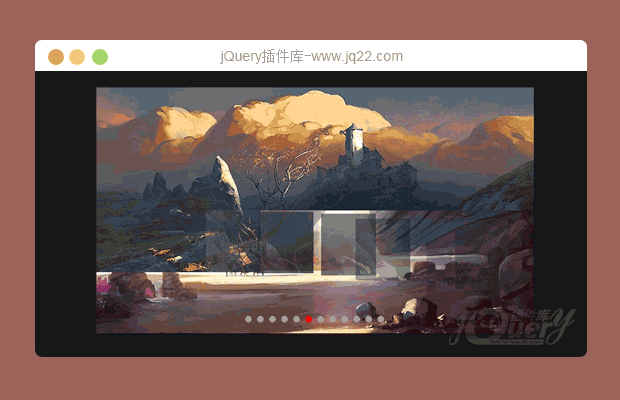
带各种百叶窗过渡效果的jQuery幻灯片插件
osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔