

插件描述:基于jQuery的滑动日期插件可动态调整日期配置。
更新时间:2019-12-10 21:41:27
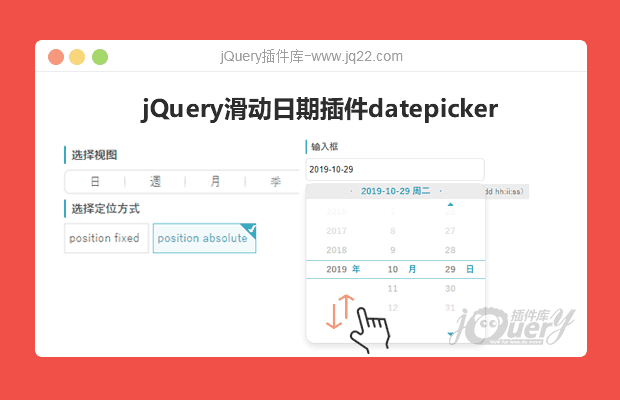
jQuery滑动日期插件datepicker
1. 说明:目前只支持“年、月、日、周、季度”五个视图。 周只显示周一,季度只显示每个季度的第一个月;
2.调用方法:
$("#input-id").myDatepicker({
startDate:'yyyy-mm-dd', //不指定则取2014-01-01
endDate:'yyyy-mm-dd', //不指定则取当天
parent: $(parent-selector), //不指定则取body
view: 3 //默认为2 0-4五个数字分别表示 年、月、日、周、季度 五个视图
});3.动态重置日期配置:调用resetDatePicker方法;这个方法绑定在了input对应的DOM对象上面。如:
$("#input-id")[0].resetDatePicker({
view:4,
startDate:'2019-01-01',
});表示将日期插件重置为季度视图,开始日期重置为2019-01-01;
4.依赖jQuery,需要先引入jQuery文件。再引入myDatepicker.js ,myDatepicker.css即可。
PREVIOUS:
NEXT:
相关插件-日期和时间,拖和放
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
F0rest 0
2020/9/16 14:30:36
-
view 部分支持 0-7 分别对应 年/月/日/周/时/分/秒
周的选项,暂时不知道是不是有些问题,选出来的日期有点奇怪,可能是我没理解到位 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔