插件描述:语义化,快速且易于定制。 受到Google Inbox,Evernote和Path的操作按钮的启发。
Material Floating Button
material-floating-button是一款使用纯Js制作的Material design风格浮动按钮特效。该Material design风格浮动按钮特效提供4种动画特效,它们都可以在鼠标滑过按钮时以炫酷的方式展开按钮。
在此处查看演示以查看实际效果
安装
可以通过npm来安装该插件。
npm install mfb --save
使用方法
在页面中引入mfb.css和mfb.js文件。
<link href="path/to/css/mfb.css" rel="stylesheet"> <script src="path/to/js/mfb.js"></script>
HTML结构
创建浮动按钮的HTML结构如下:
<ul id="menu" class="mfb-component--br mfb-zoomin" data-mfb-toggle="hover"> <li class="mfb-component__wrap"> <a href="#" class="mfb-component__button--main"> <i class="mfb-component__main-icon--resting ion-plus-round"></i> <i class="mfb-component__main-icon--active ion-close-round"></i> </a> <ul class="mfb-component__list"> <li> <a href="#" data-mfb-label="Child Button 1" class="mfb-component__button--child"> <i class="mfb-component__child-icon ion-social-github"></i> </a> </li> <li> <a href="#" data-mfb-label="Child Button 2" class="mfb-component__button--child"> <i class="mfb-component__child-icon ion-social-octocat"></i> </a> </li> <li> <a href="#" data-mfb-label="Child Button 3" class="mfb-component__button--child"> <i class="mfb-component__child-icon ion-social-twitter"></i> </a> </li> </ul> </li> </ul>
其中,使用的class的含义如下:
mfb-component?br:位置class,可用的还有:mfb-component?tl, mfb-component?br, mfb-component?tr, mfb-component?bl。
mfb-zoomin:动画方式,可选的有:mfb-zoomin, mfb-slidein, mfb-slidein-spring 和 mfb-fountain。
data-mfb-toggle='hover':打开按钮的事件,如果需要点击打开按钮,可以将事件切换为click。
PREVIOUS:
NEXT:
相关插件-悬停,其他导航,定制和风格

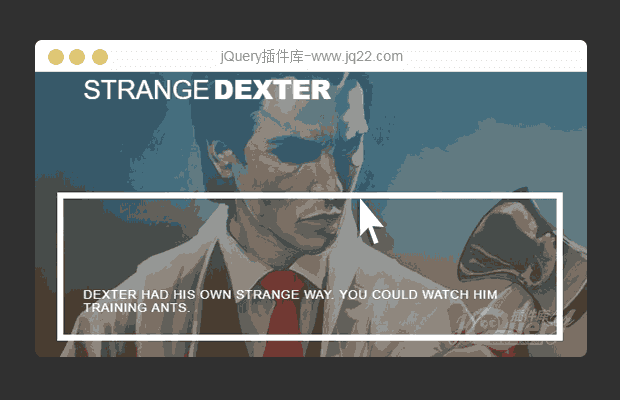
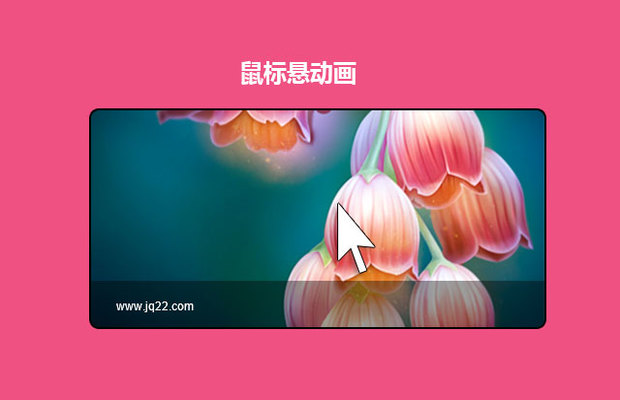
jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。
悬停
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔