

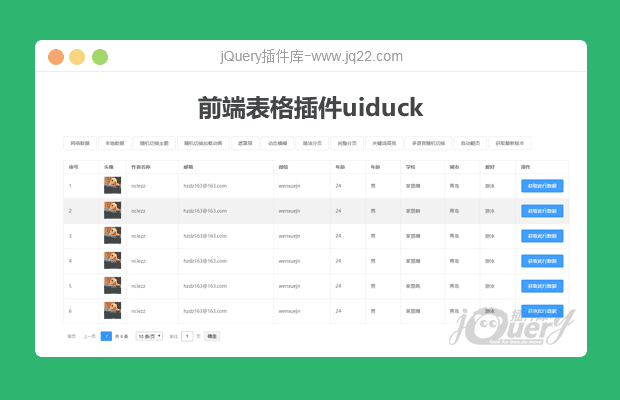
插件描述:jQuery前端表格插件uiduck,功能强大,支持前后端分页,模板语法,可接入三方UI库。
更新时间:2020-12-15 21:59:26
更新说明:修复网络数据后端分页数据总量为每页数据量错误
更新时间:2020-12-15 01:13:06
更新说明:修复网络数据下后端分页无效问题等
更新时间:2020-11-29 22:16:28
更新说明:
1.增加多table渲染支持。
2. 修改插件初始化方式。
3. 默认语言设置为英文。
4. 修复部分b ug
更新时间:2020-05-24 00:27:16
更新说明:简化demo示例,增加完整功能演示;修复loading为false时,tr被被隐藏问题
更新时间:2020-01-20 22:03:20
更新说明:修复后台分页时无法设置数据总数的bug
更新时间:2019-12-07 01:21:38
更新说明:修改文档说明页的pageOptions的class属性名称,改为pageClass。
更新时间:2019-12-05 23:37:45
uiduck
前端表格插件,功能强大,支持前后端分页,模板语法,可接入三方UI库。
准备工作
uiduck依赖于JQuery
在代码中引用上述文件
<link href="css/uiduck.css" type="text/css" rel="stylesheet"> <link href="css/uiduck-extend-theme.css" type="text/css" rel="stylesheet"> <script language="Javascript" src="js/uiduck.js"></script">
在代码中创建表格的DIV容器,并设置ID属性
<div id="table"></div">
使用配置说明
通过调用uiduck.setOptions()完成初始化
配置示例
uiduck.setOptions({
templateId: "table",
url: {
url: "http://data.live.126.net/livechannel/sub/3.json",
type: "POST",
key: "sublives"
},
loading: {
icon: "uiduck-loading-1"
},
page: true,
fieldOptions: [{
index: true,
title: "序号"
},
{
key: "cid",
title: "ID"
}, {
key: "cname",
title: "类型"
}, {
key: "collectionId",
title: "测试",
type: "map",
computed: {
"0": "李白",
"1": "杜甫",
"2": "白居易",
"3": "王安石"
}
}, {
key: "icon",
title: "图标",
type: "image",
width: "30px",
height: "30px",
}
]
});Author:nicezz
E-mail:hzdz163@163.com
本程序的版权遵循创作共用原则,你可以免费使用、修改、发布本程序,请注明原作者
PREVIOUS:
NEXT:
相关插件-图表,独立的部件

layui的复杂表头及数据处理总结(原创)
在layui的官网有些东西是查不到的,这给我 们造成很多的误解,在网上也找不到成套的实例用法。在这里总结了layui框架的复杂表头的拼接及数据的展示,希望给大家的开发,带来些实用的方便。
图表
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔