

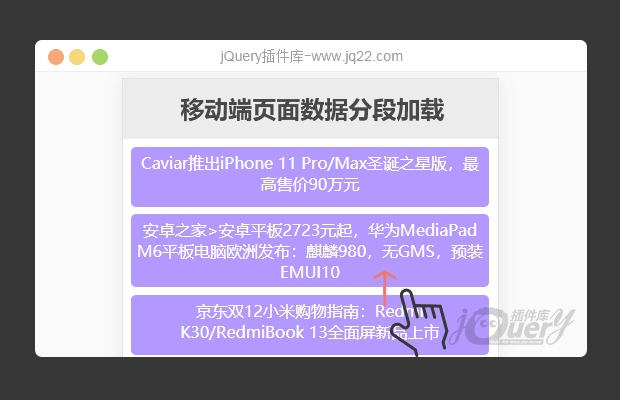
插件描述:平时开发移动端商城前端,用到这个功能比较多,比如详情页图片很大,一次性加载会出现加载速度慢卡顿的现象,可使用这个简单的插件,代码很简单,可以简单地实现分段多次加载数据的功能。
更新时间:2019-12-15 22:00:14
使用方法
引入jquery和main.js后,在loading()方法中可以写向接口请求数据的方法,我在下面写了例子:
function loading() { //动态加载数据
totalHeight = parseFloat($(window).height()) + parseFloat($(window).scrollTop()); //浏览器的高度加上滚动条的高度
if ($(document).height() - 15 <= totalHeight) { //当文档的高度小于或者等于总的高度时,开始动态加载数据
flag++;
console.log("页面数据第" + flag + "次加载~");
var str = `
<div onclick="lineClick(this)">Caviar推出iPhone 11 Pro/Max圣诞之星版,最高售价90万元</div>
<div onclick="lineClick(this)">>安卓之家>安卓平板2723元起,华为MediaPad M6平板电脑欧洲发布:麒麟980,无GMS,预装EMUI10</div>
<div onclick="lineClick(this)">京东双12小米购物指南:Redmi K30/RedmiBook 13全面屏新品上市</div>
<div onclick="lineClick(this)">国产Model 3交付在即,特斯拉股价连续3个交易日上涨</div>
<div onclick="lineClick(this)">多玩游戏论坛宣布年底关闭、迁移</div>
<div onclick="lineClick(this)">淘宝双12正式推出5G直播,画面清晰到能看清商品纹路细节</div>
<div onclick="lineClick(this)">页>数码之家>智能家电小米有品上架青萍蓝牙闹钟:闹钟、温湿度监测、小夜灯三合一</div>
<div onclick="lineClick(this)">贾跃亭破产重组遭阻挠,债务小组:伤害多数债权人利益</div>
`;
$("#container").append(str);
//下面是请求后台数据的例子,可以根据自己需求进行修改,我的项目后台是用php
// $.ajax({
// url: "http://localhost/layui-test/php/main.php",
// async: false,
// success: function (obj) {
// if (obj) {
// var datalist = JSON.parse(obj);
// console.log(datalist);
// var str = "";
// for (var i = 0; i < datalist.length; i++) {
// str += `<div >` + datalist[i][4] + `</div>`;
// }
// $("#container").append(str);
// }
// }
// });
}
}
PREVIOUS:
NEXT:
相关插件-加载,其他
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔