

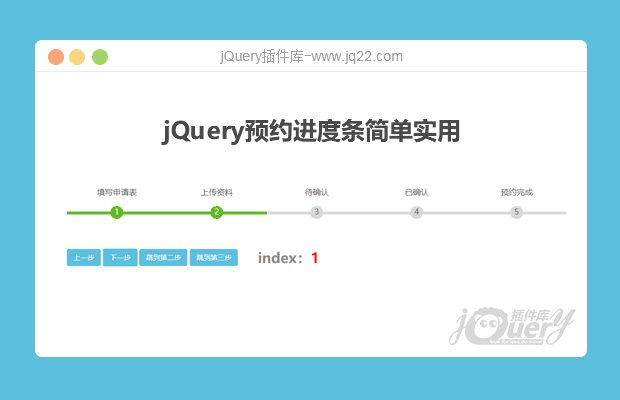
插件描述:jQuery预约进度条简单实用,代码少调用非常简单。
更新时间:2019-12-15 22:48:18
使用方法
需要调用3个外部文件,它们分别是jquery.step.css,jquery-1.10.2.js,jquery.step.min.js
<link rel="stylesheet" type="text/css" href="css/jquery.step.css" /> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.step.min.js"></script>
html
<div class="main"> <div id="step"></div> <div class="btns"> <button id="prevBtn">上一步</button> <button id="nextBtn">下一步</button> <button id="btn1">跳到第二步</button> <button id="btn2">跳到第三步</button> </div> <div class="info">index:<span id="index"></span></div> </div>
js
var step1 = $("#step");
var index1 = $("#index");
step1.step({
index1: 0,
time: 500,
title: ["填写申请表", "上传资料", "待确认", "已确认", "预约完成"]
});
index1.text(step1.getIndex());
$("#prevBtn").on("click", function() {
step1.prevStep();
index1.text(step1.getIndex());
});
$("#nextBtn").on("click", function() {
step1.nextStep();
index1.text(step1.getIndex());
});
$("#btn1").on("click", function() {
step1.toStep(1);
index1.text(step1.getIndex());
});
$("#btn2").on("click", function() {
step1.toStep(2);
index1.text(step1.getIndex());
});
PREVIOUS:
NEXT:
相关插件-加载,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔