

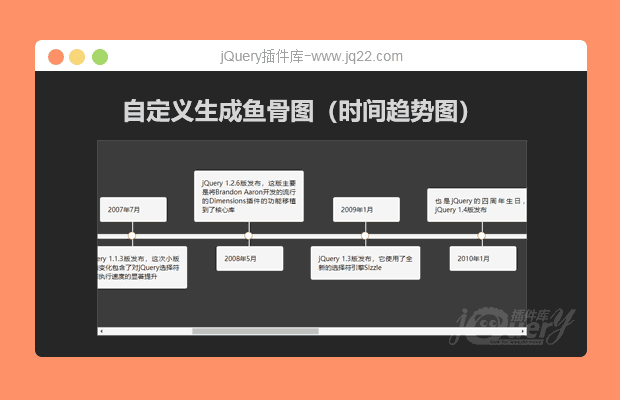
插件描述:输入数据自定义生成鱼骨图
更新时间:2019-12-19 22:19:27
更新说明:之前使用百分比定位的视口发生变化容易使插件错位变形。
使用方法没有变化,fishBone.init(container,option)初始化插件,其中container为选择器的名称,像“.contaner”或“#container”,option没有变化。
更新时间:2019-12-19 00:35:24
依赖的插件
1,jquery
2,html2canvas
使用方法
fishBone.init(option) 初始化插件
option为对象,
option.data为传入的数据,
option.color为鱼骨图的背景色可以不传。
option.download=true,可以打开截图下载选项,默认视打开的。
option.data =[{label:'内容',date:'2019-01-01'},{label:'内容',date:'2019-01-01'}]
PREVIOUS:
NEXT:
相关插件-日期和时间,图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔