

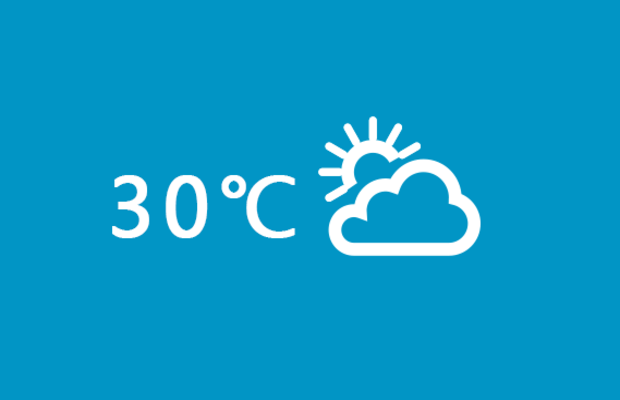
插件描述:一个简单的jQuery插件可以显示当前的天气信息,使用雅虎天气的任何位置。
一个简单的jQuery插件可以显示当前的天气信息,使用雅虎天气的任何位置。开发者James Fleeting。下载最新的版本,阅读文档或浏览常见问题解答simpleweather.js。下面你会发现使用simpleWeather.js的一个例子。
用法
只需在您的网站jquery.simpleWeather.js。然后初始化simpleWeather,设置您的WOEID,美国邮递区号或位置,添加一个div与``天气的ID(或任何你想要的,只是改变它在init)。
html
<div id="weather"></div>
css
body {
font: 13px 'Open Sans', "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
background: #0091c2;
}
#weather {
width: 425px;
margin: 0px auto;
text-align: center;
text-transform: uppercase;
}
#weather h2 {
margin: 0 0 8px;
color: #fff;
font-size: 150px;
font-weight: 300;
text-align: center;
text-shadow: 0px 1px 3px rgba(0, 0, 0, 0.15);
}
#weather ul {
margin: 0;
padding: 0;
}
#weather li {
background: #fff;
background: rgba(255,255,255,0.90);
padding: 20px;
display: inline-block;
border-radius: 5px;
}
#weather .currently {
margin: 0 20px;
}js
$(document).ready(function() {
$.simpleWeather({
zipcode: '',
woeid: '2357536',
location: '',
unit: 'f',
success: function(weather) {
html = '<h2>'+weather.temp+'°'+weather.units.temp+'</h2>';
html += '<ul><li>'+weather.city+', '+weather.region+'</li>';
html += '<li class="currently">'+weather.currently+'</li>';
html += '<li>'+weather.tempAlt+'°C</li></ul>';
$("#weather").html(html);
},
error: function(error) {
$("#weather").html('<p>'+error+'</p>');
}
});
});PREVIOUS:
NEXT:
相关插件-独立的部件
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
枫真的疯啦 0
2016/1/28 10:01:30
如何找到对应城市的WOEID
他色┝┿?想 0
2015/8/25 9:08:58
不错哦
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔