

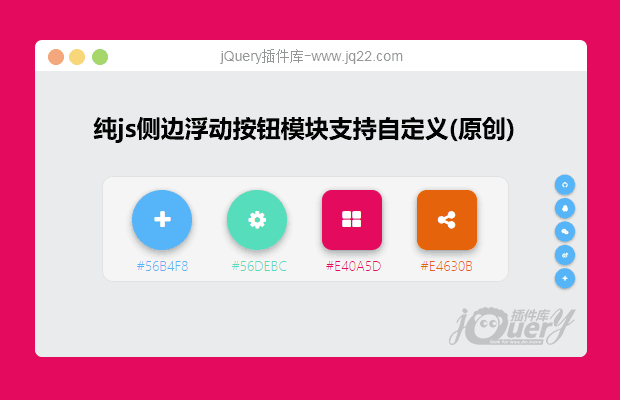
插件描述:一个纯js侧边浮动按钮块插件,支持自定义主题颜色、图标、动画等
更新时间:2020-01-14 22:15:36
更新说明:
0、新增支持拖拽
1、新增节点hover时颜色加深效果
2、新增z-index参数
3、新增扇形动画效果(fan-in)
更新时间:2020-01-09 23:27:57
float-module
这是一个侧边浮动按钮块,纯js插件。无需依赖jquery,无需写html代码。开局仅需引入一行js,初始化再new一下,大功告成。文件体积小(js仅4.7KB),代码易于扩展,api详细,最重要的!作者持续更新,后续加入更多动画和新特性
1、支持左上,左下,右上,右下四个基本初始化区域,并提供参数支持精细化调整
2、支持自定义主题颜色、图标、动画等
3、文件仅需引入一个js(体积4.7KB),初始化仅一行代码。无需依赖jquery,无需写html代码
4、内置fontawesome4.7.0,包含675个图标(也可以不引入该图标库,使用自己的)
5、完整api和示例请下载并查看float_module.html演示文件
//快速上手
var fm = new FloatModule({
btn_config:[{
icon:'fa fa-plus'
},{
icon:'fa fa-qq',
title:'hello qq',
click: function () {
alert("hello qq");
}
},{
icon:'fa fa-github',
title:'hello github',
click: function () {
alert("hello github");
}
}]
});
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
扶我起来,我还能~ 0
2020/4/26 17:40:08
-
主节点不支持点击事件
故人 0
2020/3/30 14:46:03
-
菜单数量怎么增加呀 现在只能四个
泉水指挥官coco 0
2020/3/20 15:51:43
-
图标引入没有效果啊
junyi5d 0
2020/1/13 16:01:58
-
下一步,可以支持拖拽
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔