

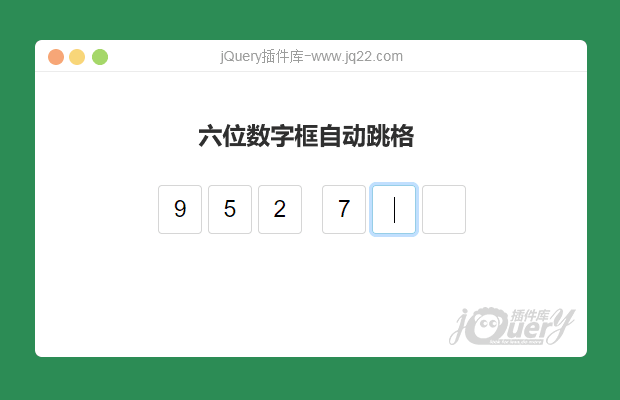
插件描述:简洁,易用,强大,支持手机端,支持粘贴,只支持数字输入。
更新时间:2020-02-04 00:51:46
更新说明:针对于 IOS 用户 , 支持了自动填充验证码功能,由于各方浏览器兼容性以及潜在的安全性问题,此功能需要满足以下条件。
1.填充验证码位数必须等于组件内置的验证码数组位数。
2.目前在真机 iPhone X中,针对于Safari,Chrome,测试正常,其他浏览器未经测试。
Ps:欢迎反馈BUG。
更新时间:2020-01-15 23:37:08
更新说明:修复了部分样式 ,增强了部分功能,提高了易用度。
新增对象 verifyCodeDOMUtil , 可以直接调用buildCodeModule方法生成HTML结构。
在回调函数中新增一个实体参数 , that , 它是引用到verifyCode对象中 that。
如果手机端样式排除出现异常 , 请确认一下样式是否被应用。
box-sizing: border-box;padding: 0;margin: 0;
使用方法
1:调用 verifyCode.init(HTML结构的ID) 对组件进行初始化。
2:将你的回调函数赋值给 verifyCode.onFinish。
注意:
你的回调函数中的this指向于verifyCode
请将你的回调函数加入Value 形参 , 这个参数是组件返回给你的输入完成值。
如果你想在你的回调函数完成之后再次使用数字组件框, 请调用 :this.reset()
示例页面最下方中的 SCRIPT标签 中的有代码可供你参考。
默认样式只有 6 个输入框 , JS不受个数的影响 , 如果你有特殊要求,可以自行修改样式于结构 , 在修改前,请确保按照实例页面中的结构与样式的规范来。
3:支持手机端,支持粘贴操作 , 只支持数字输入。
PREVIOUS:
NEXT:
相关插件-验证,通用输入
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
默丶 0
2020/8/19 11:33:25
-
试用了很不错 配合google authenticator感觉很完美 2FA功能的绝配
zhou小白猪 0
2020/6/29 10:31:44
-
你好 在安卓无法自动格
I 0
2020/5/27 12:42:08
-
你好,ios微信浏览器,验证码自动填充不能用,怎么办
Enchanter 0
2020/3/30 13:19:05
-
【新发现的性能问题--重要】
我是开发者,在 IOS-13.3.1版本中,由于来自这个系统的缺陷,本插件无法正确的兼容这个系统,因插件的核心代码逻辑无法绕过此来自系统的缺陷,所以目前并不打算重写以修复,如果这个系统缺陷仍在之后的版本中未被修复,我会抽出时间重写插件以兼容这个缺陷,非常感谢大家使用这个小插件,你们的喜欢是我前行的动力。 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔