

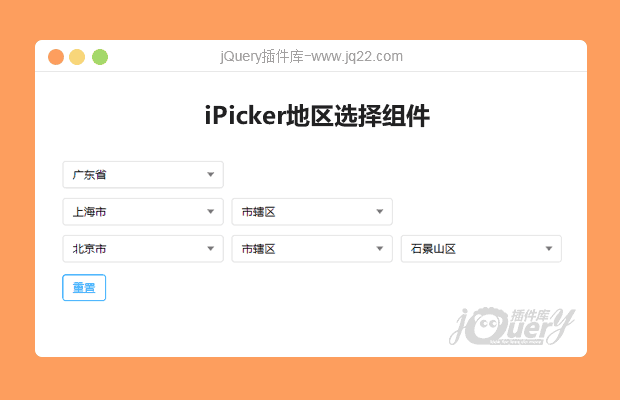
插件描述:无任何依赖的轻量级地区选择组件
注:因调用外部json数据文件,需要在服务端预览,本地预览会有跨域问题!
更新时间:2021-02-03 23:35:59
更新说明:iPicker 核心程序升级到 v4.0.0
更新时间:2020-11-27 23:29:22
更新说明:iPicker 核心程序库升级到 v3.0.0
更新时间:2020/3/18 下午6:09:11
更新说明:程序库版本升级至 v2.1.0;data 参数支持传入 Promise;新增 activeColor 参数用来自定义高亮颜色。
更新时间:2020-02-06 23:35:30
iPicker
iPicker 是一个轻量级的地区选择组件,可以简单快速的对 “省市区” 进行选择
专门针对桌面端的现代高级浏览器,无任何第三方依赖完全使用原生 JavaScript 开发
安装组件
本地引入
<script src="ipicker.min.js"></script>
cdn 引入
<script src="https://unpkg.com/new-ipicker@latest"></script> <script src="https://cdn.jsdelivr.net/npm/new-ipicker@latest/dist/iPicker.min.js"></script>
npm 安装
npm i new-ipicker -S const iPicker = require( "new-ipicker" );
使用方法
创建容器后,先获取 json 数据,然后调用 iPicker 方法即可:
<div id="target"></div>
<script>
// 此处以通过 axios 库获取数据为例
axios.get( "area.json" ).then(function ( response ) {
iPicker("#target", {
data: response.data
});
})
</script>可以选择 cascader 主题
axios.get( "area.json" ).then(function ( response ) {
iPicker("#target", {
data: response.data,
type: "cascader"
});
})设置默认选中值
axios.get( "area.json" ).then(function ( response ) {
iPicker("#target", {
data: response.data,
selected: [ "230000", "230100", "230103" ]
// 也可以是 name 形式
// selected: [ "黑龙江省", "哈尔滨市", "南岗区" ]
});
})监听选中项的变化
axios.get( "area.json" ).then(function ( response ) {
iPicker("#target", {
data: response.data,
onSelect: function ( code, name, all ) {
// 有三种返回值(均为数组形式)
console.log( code );
console.log( name );
console.log( all );
}
});
})组件方法
iPicker 提供了六个方法:

var picker = iPicker( "#target", { ... } );
// 获取选中结果(前两种等效)
iPicker.get( picker );
iPicker.get( picker, "code" );
iPicker.get( picker, "name" );
iPicker.get( picker, "all" );
// 清空选中结果
iPicker.clear( picker );
// 重置(恢复初始状态)
iPicker.reset( picker );
// 启用(全部)
iPicker.enabled( picker );
// 启用(指定层级,范围:0-2,仅限 select 主题模式下)
iPicker.enabled( picker, [ 0, 1 ] );
// 禁用(全部)
iPicker.disabled( picker );
// 禁用(指定层级,范围:0-2,仅限 select 主题模式下)
iPicker.disabled( picker, [ 0, 1 ] );配置参数
| 参数 | 说明 | 类型 | 默认值 |
| theme | 主题模式,可选值:select, cascader | String | select |
| data | 地区的 json 数据(必填项) | Object | {} |
| level | 数据的展示层级,范围:0-2(代表 1-3 级,省-市-区) | Number | 2 |
| width | 展示框的宽度,单位:px,cascader 模式下建议适当的增加 | Number | 200 |
| maxHeight | 数据列表的最大高度,单位:px | Number | 300 |
| disabled | 默认禁用的展示框,设置为 true 时将禁用所有展示框; 在 select 模式下可传入数组形式,设置禁用指定层级的展示框,范围:0-2(代表 1-3 级,省-市-区) | Boolean / Array | false |
| selected | 默认选中项,可以是 name 或 code 形式 | Array | [] |
| placeholder | 展示框的占位文字,select 模式下是数组形式,cascader 模式下是字符串形式 | String / Array | [ "省", "市", "区" ] |
| onSelect | 选择项改变时执行的回调函数,有 3 个回调参数: 1. code 数组 2. name 数组 3. code 与 name 的数组集合 | Function | 空函数 |
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔