

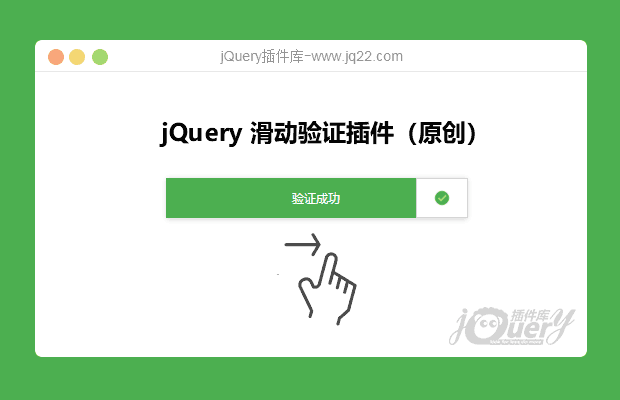
插件描述:使用JQuery制作的一个滑动验证插件,js自动生成HTML和设置CSS不需要引入其他文件,可以通过传参的方式修改滑块的CSS样式,可以传入滑动成功后再执行的方法。使用非常简单,一个页面可以生成多个滑动验证。
更新时间:2020-03-02 00:09:55
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var sliding_validation = SlidingValidation.create($('body'), {}, function() {});/** *参数1 ?? 在传入的元素的结尾插入-obj *//** *参数2 ?? 修改滑动验证的样式-{"key":"value"} * position: "relative", 滑动验证的定位 top: "0px", 滑动验证的top值 left: "0px", 滑动验证的left值 slide_block_wrapper_width: "300px", 滑动验证的宽度 slide_block_wrapper_height: "40px", 滑动验证的高度 slide_block_width: "50px", 滑动块的宽度 slide_block_height: "100%", 滑动块的高度 margin: "0px 0px 0px 0px", 滑动验证的marigin slider_wrapper_zindex: 10000, 滑动验证的z-index slider_wrapper_bg: "#e8e8e8", 滑动验证的背景颜色 slider_bg: "rgb(255,255,255)", 滑块的背景颜色 progress_bg: "rgb(255,184,0)", 滑动进度的背景颜色 default_text: "请向右滑动滑块", 滑动区域的文字 default_text_color: "black", 滑动文字的默认颜色 success_text_color: "white", 成功后滑动文字的颜色 default_text_font_size: "12px", 滑动文字的文字大小 success_show_text: "验证成功", 验证成功后滑动文字的内容 success_slider_wrapper_bg: "rgb(76,175,80)", 滑动成功后 滑动进度的背景颜色 success_url_icon: "sliding_block_image/ok.png", 滑动成功后滑块上面的图片 url地址 default_url_icon: "sliding_block_image/right-arrow.png", 默认滑块上面的url地址 box_shadow: "1px 1px 5px rgba(0,0,0,0.2)", 滑动验证的阴影 border: "1px solid #ccc" 滑块的border *//** *参数3 ?? 滑动验证成功之后执行的方法-function(){} */ |
PREVIOUS:
NEXT:
相关插件-验证

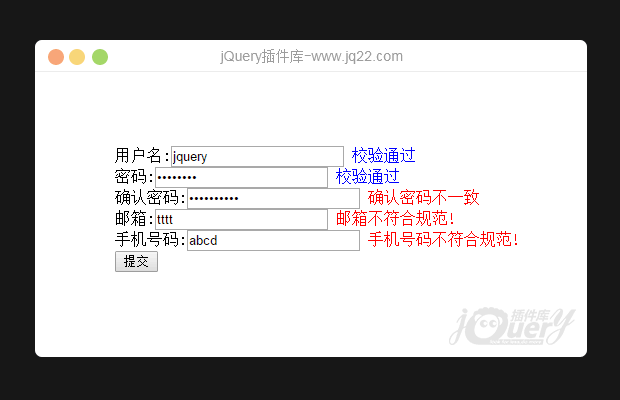
JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
谷世杰 0
2020/3/22 20:50:57
-
通过new关键字,单个页面可以生成多个滑块验证,使用方便快捷,只有js文件,可以通过传递参数的方式,修改样式。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔