

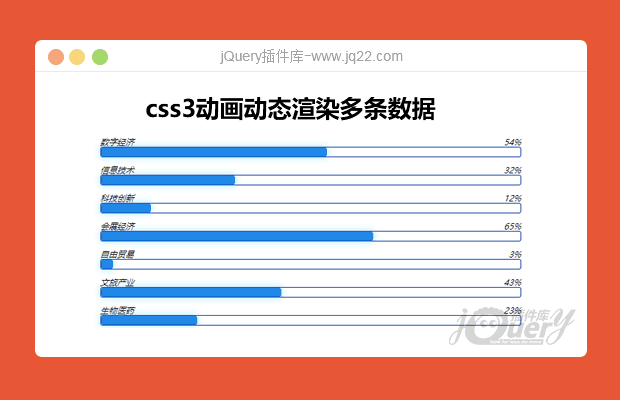
插件描述:自己写的利用css3动态渲染横向柱状图,样式优美,可定制型超强,随便玩儿
更新时间:2020-04-19 21:36:29
直接用浏览器打开运行即可看到效果;
秉承着插件拿来就用的原则,我一直是喂食到嘴边!
其中柱状图的文字可以通过以下样式调整位置
.skill2 li em:first-child {
position: absolute;
top: -15px;
left: 0;
}
.skill2 li em:last-child {
position: absolute;
top: -15px;
right: 0;
}第一步构建动态thml(构建的html可以自行增减)
_html += '<li>'; _html += '<em>'+listdata[i]['data1']+'</em>'; _html += '<div ><span ></span></div>'; _html += '<em>'+listdata[i]['data2']+'%</em>'; _html += '</li>';
PREVIOUS:
NEXT:
相关插件-图表,动画效果

layui使用datatableajax请求json渲染数据
基于layui,datatable.js。将datatable扩展成可以使用layui的调用方式调用的插件。当然如果想单独使用的话,将layui扩展去掉即可,可自行百度layui。
图表
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
736958408 0
2020/9/21 17:21:41
-
为什么提示这个Uncaught DOMException: Failed to execute 'Rule' on 'CSSStyleSheet': Cannot access StyleSheet to Rule
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔