

插件描述:只需要实例化一下,即可使用,附带了查询功能写法
更新时间:2020-08-07 00:24:53
更新说明:重新打包错了,发布最新版。
更新时间:2020-08-01 20:19:49
更新说明:将分页显示的文本,深一步的放在外部参数中,使用的时候更加灵活。
修改了页面代码,供使用者更加方便的理解分页插件的调用,努力贴合用户业务。
更新时间:2020-04-27 00:47:50
更新说明:将控件上显示的文本写成实例化时,可以手动配置,可以动态修改,可用于多语言开发
减少加载控件时h5代码量
更新时间:2020-03-20 00:35:09
使用方法
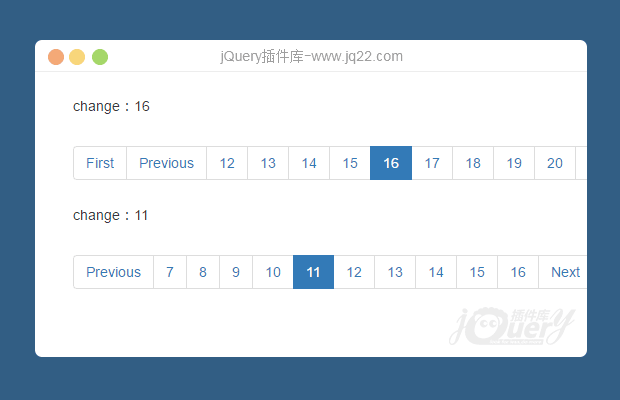
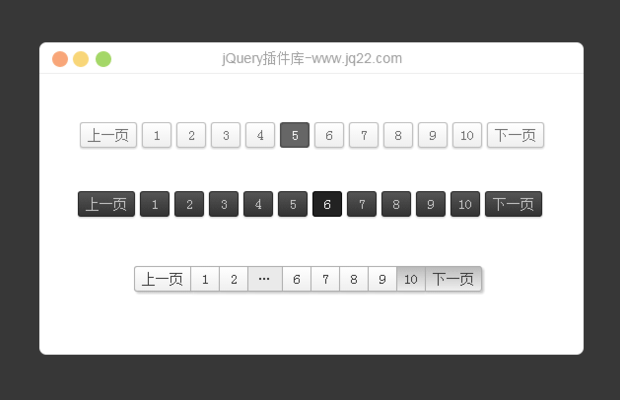
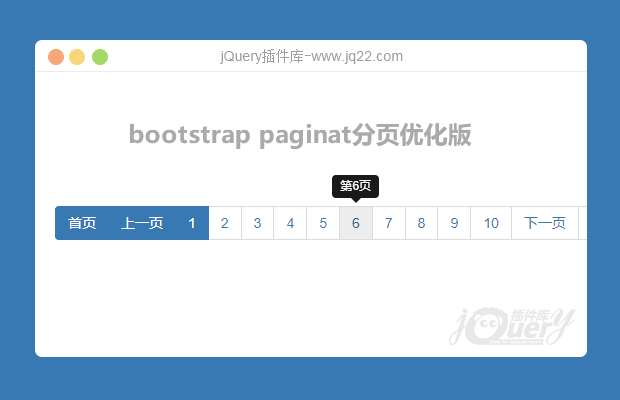
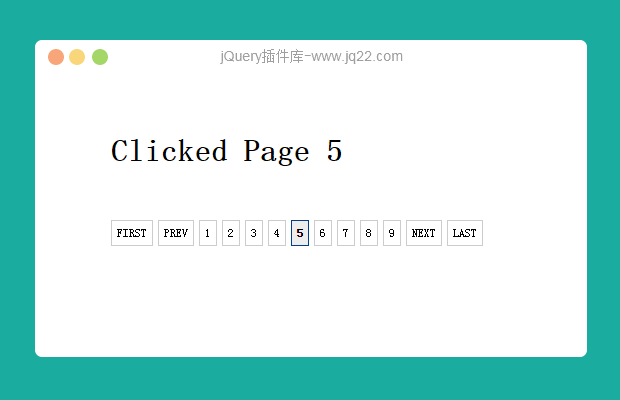
提供了四个显示样式,实例化时修改 cssStyle 参数即可 1,2,3,4
插件(js.js)和css文件存放在同一个文件加就行了
引用这两个js
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js.js" charset="UTF-8"></script>
html
<!--分页控件--> <div id="pageParent" class="pageParent"></div>
js
var runCallback1 = null;
new dmm({
// index: 1,//当前页面 默认1
cssStyle: 3, //控件样式 默认1
// size: [10, 20, 30],//每页显示条数 默认[10,20]
// skip: true,//是否显示跳转功能 默认不显示
// setSize: true,//是否显示下拉框 默认不显示
container: "pageParent", //控件容器id
//回掉函数,一般就是post请求后台方法得到分页数据加载到页面上
callback: function(e) {
e.index; //当前页
e.pageSize1; //页面显示条数
//以上两个属性可以当作请求后台时传入的参数
//以下三行在加载完页面后必须填写
e.countpage = Math.ceil(150 / e.pageSize1); //注意必写(数据总页数??通过后台方法获取)
e.infocount = 150; //注意必写(数据总条数??通过后台方法获取)
xian(e); //注意必写(加载控件)
//
//可将以下代码用于查询使用--联合dian()方法
runCallback1 = e; //将分页条件赋值变量
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
你已被群主移出本群 0
2020/11/12 15:16:34
-
size: [10, 20, 30], //每页显示条数 默认[10,20]
这参数什么意思,10 20都代表啥
你已被群主移出本群 0
2020/11/12 14:51:17
-
function dian 怎么用的
旧人 0
2020/8/11 9:53:21
-
大佬 我用ajax返回的数据怎么在表格里打印出来
漫走1
2020/8/15 12:35:48
for (var i = 0; i < data.length; i++) {
var htm = '';
htm += '<tr>';
htm += '<td><input name="" type="checkbox" value=""></td>';
htm += ' <td>' + (i + 1) + '</td>';
htm += ' <td class="text-l"><span onclick="alert(\'' + data[i].GInfo + '\')">' + data[i].GName + '</span></td>';
htm += ' <td class="text-l">' + data[i].GPurchasePrice + '</td>';
htm += ' <td class="text-l">' + data[i].GPrice + '</td>';
if (data[i].GPhoto == "" || data[i].GPhoto == null) {
htm += ' <td><img src="/Content/Img/Test/13-1PS01AR1-51.jpg" width="70"></td>';
} else {
htm += ' <td><img src="' + data[i].GPhoto + '" width="70"></td>';
}
htm += ' <td class="f-14 product-brand-manage"><a title="编辑" href="javascript:;" onclick="member_edit(\'编辑\',\'/ContactWe/UpdGood?id=' + data[i].EntityId + '\',\'\',\'510\')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">?</i></a><a style="text-decoration:none" class="ml-5" onClick="del(\'' + data[i].EntityId + '\')" href="javascript:;" title="删除"><i class="Hui-iconfont">?</i></a></td>';
htm += '</tr>';
$("#j_tb").append(htm);
}
繁华落尽 0
2020/4/28 0:26:00
大佬,教一下怎么用,以前我是直接在按钮上绑个路径。
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="${pageContext.request.contextPath}/log/all?pageNum=1&pageSize=${logs.pageSize}" aria-label="Previous">首页</a>
<li>
<a href="${pageContext.request.contextPath}/log/all?pageNum=${logs.pageNum-1}&pageSize=${logs.pageSize}">上一页</a>
</li>
<c:forEach begin="1" end="${logs.pages}" step="1" var="i">
<c:if test="${i==logs.pageNum}">
<li class="active"><a href="${pageContext.request.contextPath}/log/all?pageNum=${i}&pageSize=${logs.pageSize}">${i}</a>
</li>
</c:if>
<c:if test="${i!=logs.pageNum}">
<li>
<a href="${pageContext.request.contextPath}/log/all?pageNum=${i}&pageSize=${logs.pageSize}">${i}</a>
</li>
</c:if>
</c:forEach>
<li>
<a href="${pageContext.request.contextPath}/log/all?pageNum=${logs.pageNum+1}&pageSize=${logs.pageSize}">下一页</a>
</li>
</li>
<li>
<a href="${pageContext.request.contextPath}/log/all?pageNum=${logs.pages}&pageSize=${logs.pageSize}" aria-label="Next">尾页</a>
</li>
</ul>
</div>
伏笔画江山 0
2020/4/25 11:07:17
e.countpage = Math.ceil(150 / e.pageSize1); //注意必写(数据总页数??通过后台方法获取)) e.infocount =150; //注意必写(数据总条数??通过后台方法获取)
请问一下这个两个参数是写在ajax回调里面对吗?
150这个取值是后端返回的总条数,e.pageSize1取值哪个呢
漫走1
2020/4/25 18:33:27
var runCallback1 = null;
new dmm({
// index: 1,//当前页面 默认1
cssStyle: 3, //控件样式 默认1
size: [10, 20, 30], //每页显示条数 默认[10,20]
skip: true, //是否显示跳转功能 默认不显示
// setSize: true,//是否显示下拉框 默认不显示
container: "pageParent", //控件容器id
//回掉函数,一般就是post请求后台方法得到分页数据加载到页面上
callback: function(e) {
e.index; //当前页
e.pageSize1; //页面显示条数
//以上两个属性可以当作请求后台时传入的参数
//以下三行在加载完页面后必须填写
e.countpage = Math.ceil(150 / e.pageSize1); //注意必写(数据总页数??通过后台方法获取)
e.infocount = 150; //注意必写(数据总条数??通过后台方法获取)
xian(e); //注意必写(加载控件)
//
//可将以下代码用于查询使用--联合dian()方法
runCallback1 = e; //将分页条件赋值变量
}
});
flowingcloud28 0
2020/4/3 14:15:13
-
dalao这个页面内容应该填在哪里呢,我还不太会用
漫走0
2020/4/4 9:13:01
<table>
<th>
<tr>
<th><input type="checkbox" name="" value=""></th>
<th>ID</th>
<th>名称</th>
<th>进价</th>
<th>售价</th>
<th>图片</th>
<th>操作</th>
</tr>
</thead>
<tr>
<td><input name="" type="checkbox" value=""></td>
<td>1</td>
<td><input type="text" class="input-text text-c" value="1"></td>
<td>-----</td>
<td class="text-l">------</td>
<td class="text-l">----</td>
<td class="f-14 product-brand-manage"><a style="text-decoration:none" onClick="product_brand_edit('品牌编辑','codeing.html','1')" href="javascript:;" title="编辑"><i class="Hui-iconfont">?</i></a> <a style="text-decoration:none" class="ml-5" onClick="active_del(this,'10001')" href="javascript:;"
title="删除"><i class="Hui-iconfont">?</i></a></td>
</tr>
</table>
漫走1
2020/4/4 9:14:09
for (var i = 0; i < data.length; i++) {
var htm = '';
htm += '<tr>';
htm += '<td><input name="" type="checkbox" value=""></td>';
htm += ' <td>' + (i + 1) + '</td>';
htm += ' <td class="text-l"><span onclick="alert(\'' + data[i].GInfo + '\')">' + data[i].GName + '</span></td>';
htm += ' <td class="text-l">' + data[i].GPurchasePrice + '</td>';
htm += ' <td class="text-l">' + data[i].GPrice + '</td>';
if (data[i].GPhoto == "" || data[i].GPhoto == null) {
htm += ' <td><img src="/Content/Img/Test/13-1PS01AR1-51.jpg" width="70"></td>';
} else {
htm += ' <td><img src="' + data[i].GPhoto + '" width="70"></td>';
}
htm += ' <td class="f-14 product-brand-manage"><a title="编辑" href="javascript:;" onclick="member_edit(\'编辑\',\'/ContactWe/UpdGood?id=' + data[i].EntityId + '\',\'\',\'510\')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">?</i></a><a style="text-decoration:none" class="ml-5" onClick="del(\'' + data[i].EntityId + '\')" href="javascript:;" title="删除"><i class="Hui-iconfont">?</i></a></td>';
htm += '</tr>';
$("#j_tb").append(htm);
}
Z. 0
2020/3/20 9:21:45
-
哇,今天才出来,热乎的热乎的,嘿嘿嘿
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔